Are you looking for Google Analytics 4 property Measurement ID, and want to add Global Site Tag in your website? You’re in the right place.
In this tutorial, I will guide you step-by-step on how to find GA4 (Google Analytics 4) property Measurement ID and How to add Global Site Tag in WordPress and Blogger. The Global Site Tag is also called Google Tag.
Following topics will be covered in this post:
- What are GA4 Property Measurement ID & Global Site Tag?
- How to Find GA4 Property Measurement ID and Global Site Tag
- How to Add Global Site Tag in WordPress
- How to Add Global Site Tag in Blogger
01. What are GA4 Property Measurement ID & Global Site Tag?
In Google Analytics account, “Property” represents a business’s web and/or app data. You can add more than one properties in Google Analytics 4 account.
The property Measurement ID is used to link your website to Google Analytics 4 account. Once your website is linked to your Google Analytics account it tracks traffic of your website in order to provide you detail insights in the form of reports, graphs, charts, etc.
Global Site Tag is a tracking code that contains property Measurement ID. To collect the data, a website needs to be tagged using the Measurement ID. Once you add the Global Site Tag in website, your website is tagged with the Measurement ID.
|| Looking for amazing modern website themes starting from 2$? Find Here.
RELATED
- How To View Google Analytics In WordPress Dashboard
- How To Add Google Analytics 4 ID In Tumblr | Measurement ID
02. How to Find GA4 Property Measurement ID and Global Site Tag
Follow the steps to find Google Analytics 4 property Measurement ID and Global Site Tag:
- Go to your Google Analytics account. If you have added more than one property (website) in your Google Analytics account choose the property of which you want to find the Measurement ID.
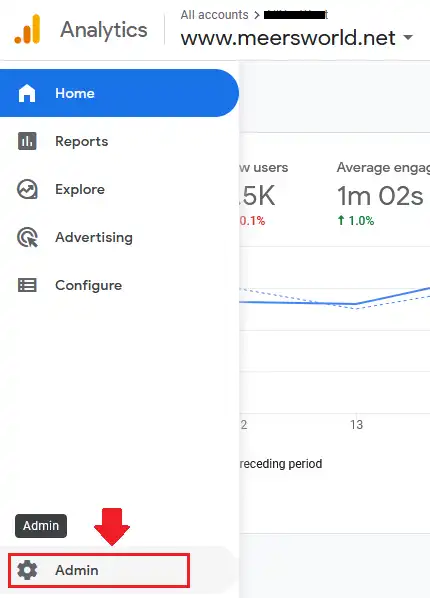
- Click the Admin from sidebar.

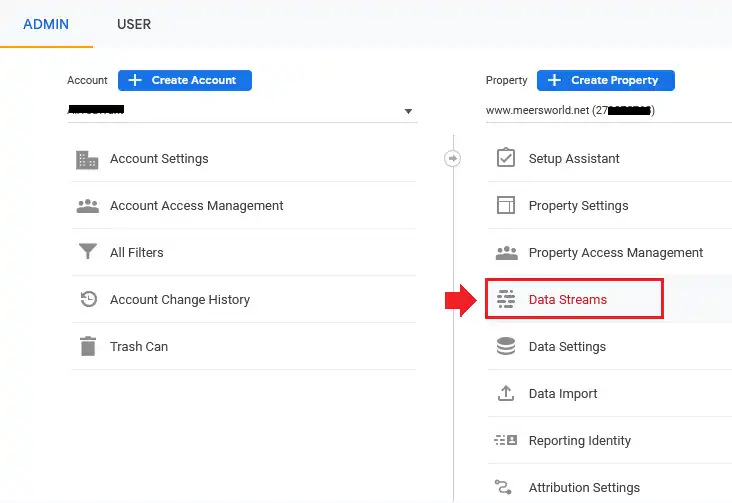
- Go to Property column and click Data Streams.

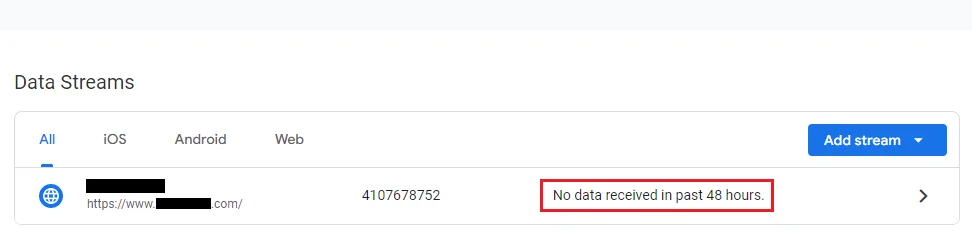
- Click anywhere on your Data Stream. The data stream contains Measurement ID and Global Site Tag created for your website.
Here you can also see the status, “No data received in past 48 hours“ because the Global Site Tag is not added yet, and Google Analytics is not collecting your website data.

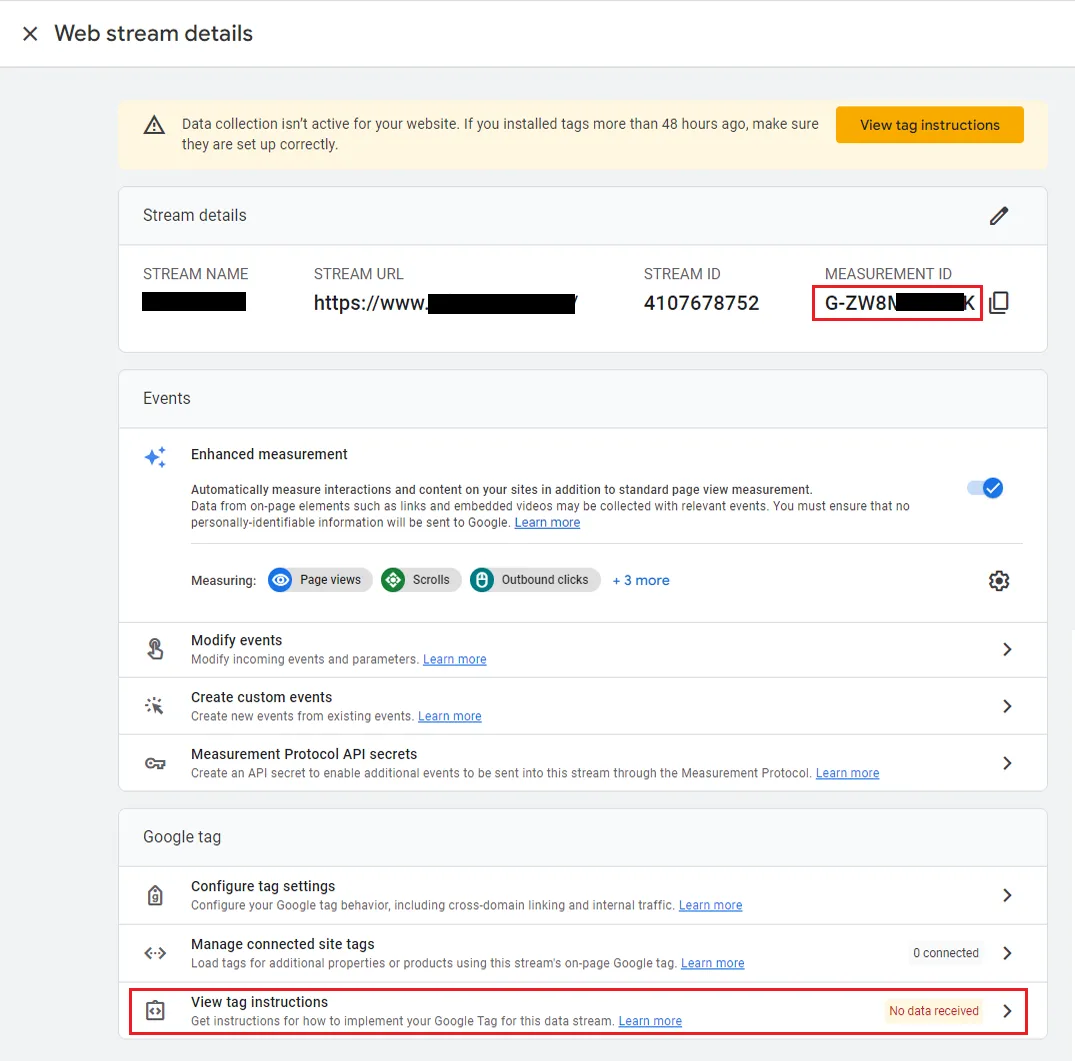
- The MEASUREMENT ID is located at top-right corner of the page in the Stream details section. It starts with “G-“. Click the Copy Icon to copy your Measurement ID.
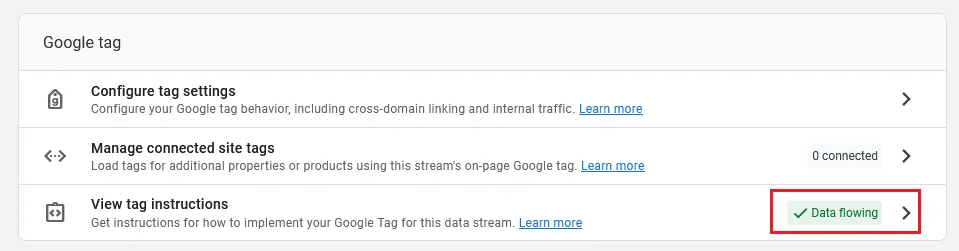
- In the same page, scroll-down to Google Tag section, and click the View tag instructions to expand the Global Site Tag (gtag.js) and copy the tracking code, as shown in the next step.

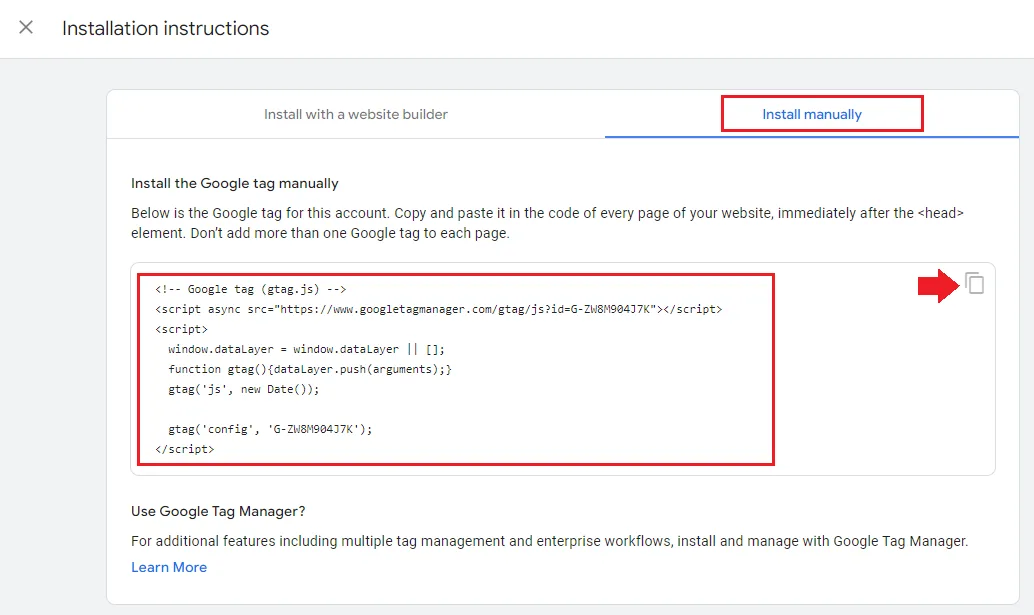
- There are two tabs Install with a website builder and Install manually. Click the Install manually tab.
- Click the Copy Icon to copy the Global Site Tag.
- Now Paste this code somewhere between the <head> </head> tags in your website theme. In the next two section, I have guided on how to add this Global Site Tag in WordPress and Blogger.
Note: If you manage your site using these Website Builders i.e. Drupal, Duda, Monster Insights, Typ03, and WIX, then choose Install with a website builder tab. After you open the tab, choose your Website Builder and follow the instructions. You don’t need to add Global Site Tag manually.

After you add the Global Site Tag and your website data collection is started, you will see a message in View tag instructions, “Data flowing“.

03. How to Add Global Site Tag in WordPress
In this section, I will guide you step-by-step on how to add Global Site Tag in WordPress. Instead of directly adding the Global Site Tag in WordPress theme, you will use a plugin called WPCode.
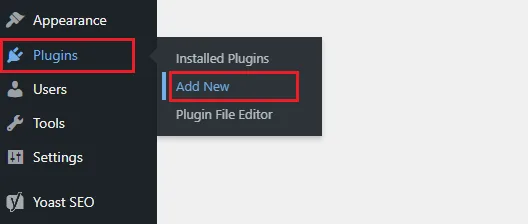
- In your WordPress Admin Sidebar go to Plugins and click Add New.

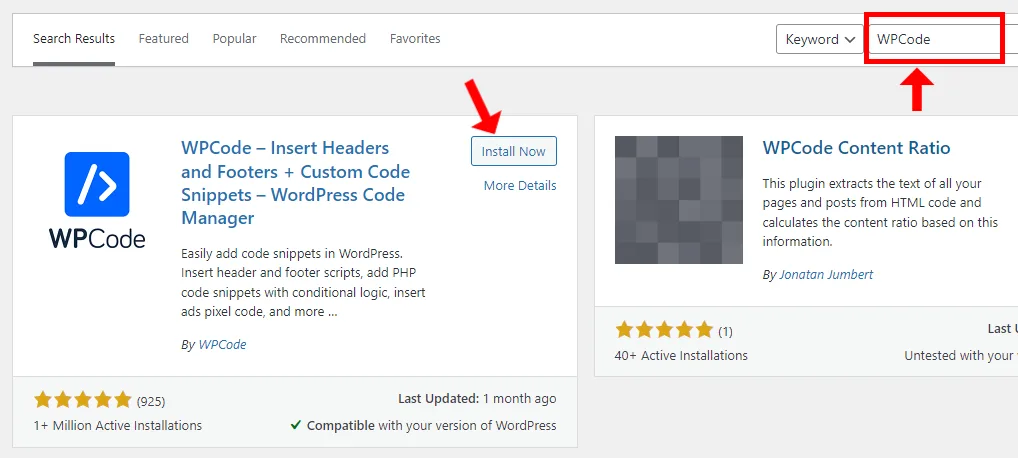
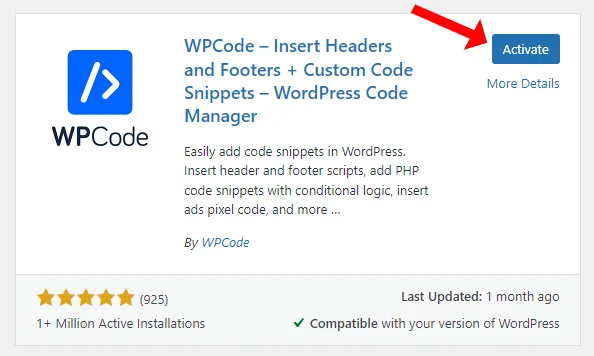
- In the Plugins Search Bar enter WPCode. The plugin will appear in the search results.
- Click on the Install Now button.

- After the plugin is installed, click the Activate button.

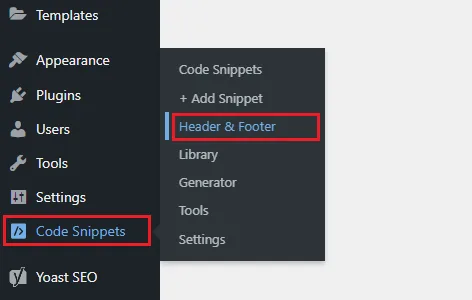
- After activation, the plugin will appear in the sidebar with the name Code Snippets. Click the Header & Footer tab.

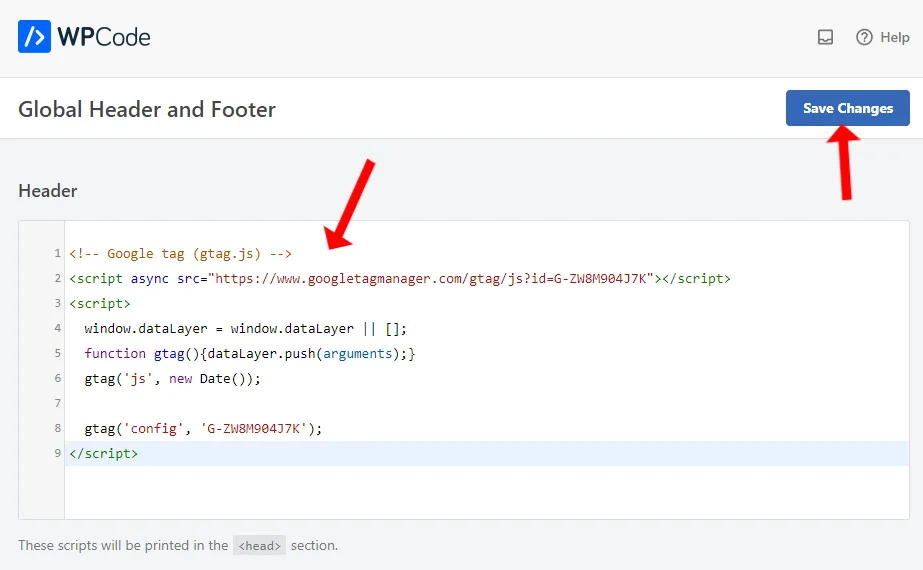
- Paste the Global Site Tag in the Header and click the Save Changes. This code will be added between the <head></head> HTML Elements of your WordPress theme.

04. How to Add Global Site Tag in Blogger
In this section, I will guide you step-by-step on how to add Global Site Tag in Blogger.
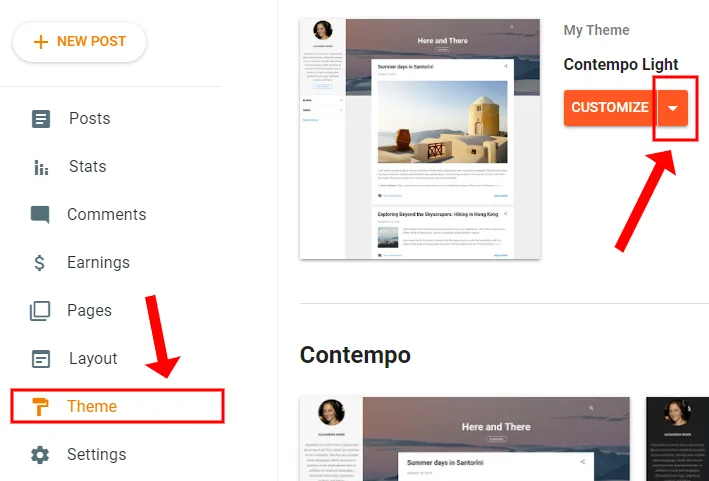
- Login to your Blogger Admin section and click Themes from the Sidebar.
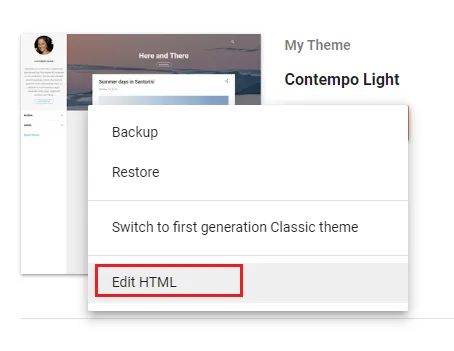
- Click the Downward arrow next to the CUSTOMIZE button.

- Click the Edit HTML from the list to open the HTML code of your Blogger theme.

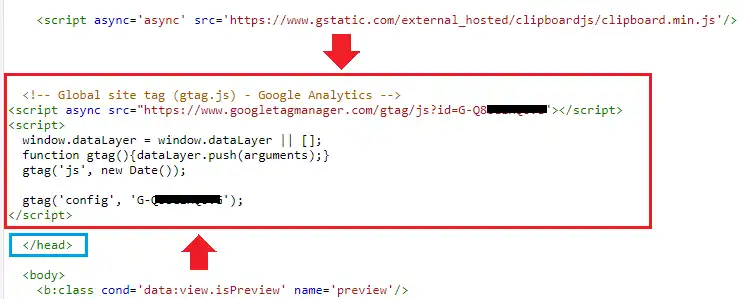
- In the theme’s code find the </head> element. Add the Global Site Tag just above the </head> element, as I have shown below.
- Click the Save icon, located at your top-right corner to update the changes.

So it was all about finding the Google Analytics 4 property Measurement ID and adding Global Site Tag in your website. If you like this post then don’t forget to share with other people. Share your feedback in the comments section below.
Also Read






Leave a Reply