Are you confused whether you should use “nofollow” & “sponsored” link attributes with your affiliate or paid links? Don’t worry! You’re in the right place.
A simple answer is “Yes”. You should use “nofollow” & “sponsored” link attributes with affiliate or paid links. Though you can use “nofollow”, but the “sponsored” link attribute is preferred by Google.
The link attributes i.e. “nofollow” & “sponsored” define your relationship with the linked pages to search engines such as Google, Bing, etc. They tell search engines, which links to consider or which links to exclude within search. In other words you can prevent PageRank from parsing your affiliate or paid links.
PageRank is an algorithm used by Google Search to measure the importance of a website by counting the number and quality of links. The algorithm assumes that important website are likely to have more links from other websites.
In this post following topics will be covered:
- 4 Reasons To Use Nofollow & Sponsored Link Attributes
- Difference Between Nofollow & Sponsored Link Attributes
- How To Insert Nofollow & Sponsored Link Attributes

01. 4 Reasons To Use Nofollow & Sponsored Attributes
Here are the 4 reasons why you should use nofollow and sponsored link attributes with your affiliate and paid links.
- Not all search engines can differentiate between affiliate/paid links with normal links.
- Too many affiliate or paid links might force search engines to think that the article/post/page contains spammy links.
- If you’re not sure about a link whether it is pointing to a trustworthy website or not.
- To avoid possible Google link scheme penalties. The Link Schemes are different link building techniques or behaviors which are intended to manipulate PageRank in order to rank higher in search results. When you set “nofollow” & “sponsored” link attributes with your affiliate/paid links you can prevent your website from link scheme penalties.
02. Difference Between Nofollow & Sponsored Attributes
Content creators are always confused like when to use “nofollow” and when to use “sponsored” link attribute. In this section you will learn the difference between “nofollow” and “sponsored” and also when to use them. The purpose of these link attributes is already explained at the top.
01. Sponsored Link Attribute
Sponsored link attribute is used for affiliate links, paid links or any other type of link for which you do agreement to receive a commission or a compensation.
Before the introduction of “sponsored” link attribute “nofollow” was used for affiliate and paid links, but now Google recommends to use “sponsored” link attribute with affiliate and paid links.
If you have set previously “nofollow” for affiliate and paid links, you don’t need to change it, but don’t forget to use “sponsored” link attribute for affiliate and paid links in your future articles.
In WordPress, when you set “sponsored” link attribute, the “nofollow” is automatically added in a link.
02. Nofollow Link Attribute
Nofollow link attribute is used for a link of a website or its pages that you willingly insert in your articles, but want to tell search engines to ignore them and not consider for ranking credit. You can also use it for affiliate and paid links, but “sponsored” link attribute is preferred for them.
Let’s understand the “nofollow” link attribute with 2 Examples.
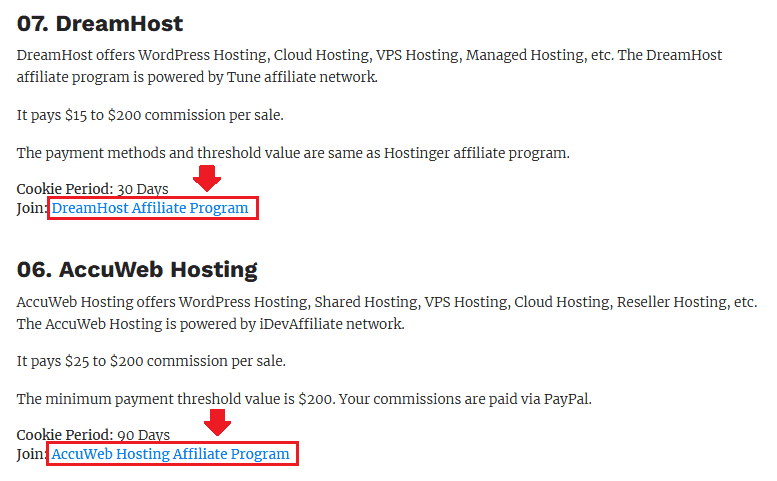
Example 1: We create a post for Top 10 Web Hosting Affiliate Programs. For every affiliate program we insert the link of the page from where visitors can join the affiliate program directly.
There is no point to give ranking credit to these pages because they are just affiliate-program joining pages. So, we will use “nofollow” link attribute with such links.

Example 2: Let’s suppose we insert the link of an external article that guides step-by-step on How To Join DreamHost Affiliate Program. The article is providing a value to our visitors by guiding them on joining the affiliate program.
So we can give ranking credit to this page by NOT using the “nofollow” link attribute. It will be a natural backlink for that page.
It is up to you whether you want to give ranking credit to a page or not. There is no issue for giving credit to an external page which is helping your readers, but do remember that there SHOULDN’T be lot of links in one article.
03. How To Insert Nofollow & Sponsored Link Attributes
You must have a good understanding about “nofollow” and “sponsored” link attributes, now let’s learn how to insert “nofollow” and “sponsored” link attributes in a link.
01. How To Add Link Attributes Manually In HTML Code
If you’re not using WordPress then you have to add link attributes manually in HTML Code.
This is the HTML code of a link: “<a href=”htps://www.example.com”> Example </a>”
Before you add link attributes you must switch to HTML code. Once you add, switch back to frontend view.
You can add link attributes like this:
- <a rel=”nofollow” href=”htps://www.example.com”> Example </a>
- <a rel=”sponsored” href=”htps://www.example.com”> Example </a>
The “rel” stands for relationship.
02. How To Add Link Attributes In WordPress Editor
WordPress is an amazing platform, everything is ready for you. Follow the steps to learn how to insert “nofollow” and “sponsored” link attributes in WordPress Editor.
Add Link Attributes In Text Link
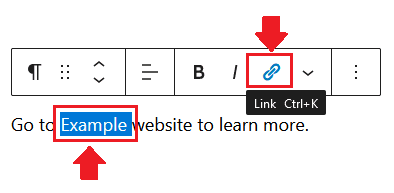
- Select the text for which you want to create a link. If you have already created a link then simply click on it and follow the next step.
- Click the “Link Icon” from Toolbar. The Toolbar appears automatically.

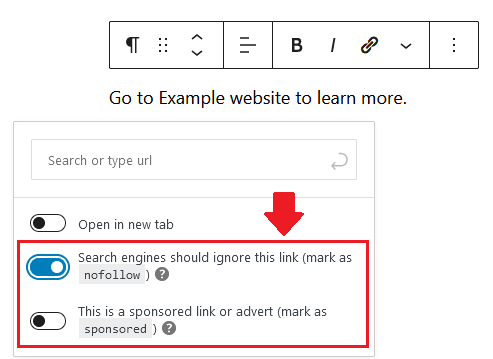
- You can see both “nofollow” and “sponsored” link attributes.
- In order to add the link attribute in your link, drag its slider.
- If you want to remove a link attribute, simply click the link again and turn off its slider.

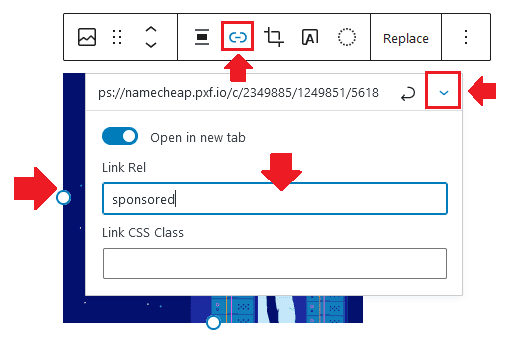
Add Link Attributes In Image Link
- Click the image and then click the “Link Icon” from Toolbar.
- Click the “Downward Arrow” positioned with URL Box to expand the Link Settings.
- In the “Link Rel” textbox enter your desired link attribute i.e. nofollow or sponsored.

Final Thoughts
Link attributes are important for your website ranking in the search results. Google’s Webmaster Guidelines put strong emphasis to use link attributes in your content, don’t ignore them. If you like this post then don’t forget to share with other people. Share your feedback in the comments section below.
Also Read
- How Much Monthly Bandwidth Is Required For Website Visitors
- 5 Essential WordPress Plugins That A New Website Needs
- How To Integrate reCAPTCHA In Contact Form 7
- How To Clear cPanel File Usage Cache Directly From WordPress
- How To Stop Spam Comments In WordPress With reCaptcha
- How To Compress Content Using Optimize Website In cPanel






Leave a Reply