Do you want to show your Blogger posts on Twitter tweets with large image? You’re in the right place. In this tutorial, I will guide you step-by-step on How to show Blogger posts on Twitter tweets with large image/thumbnail by adding the Twitter Summary Card code in your theme.
Twitter posts with large images attract the audience more as compared to the posts with smaller images, as a result you get more clicks on your posts.
Following topics will be covered in this tutorial:
- Add Twitter Summary Card Code in Blogger Theme
- Validate the Twitter Summary Card
- Share on Twitter
RELATED
- How to Set Up Blogger Settings | A to Z
- How to Install Custom Theme in Blogger
- How to Buy a Theme on Themeforest & Download
01. Add Twitter Summary Card Code in Blogger Theme
Follow the steps to add the code of Twitter Summary Card with Large Image in Blogger theme.
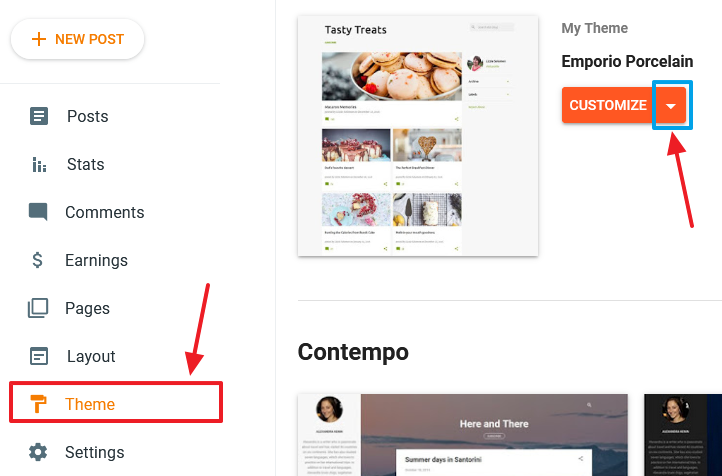
- Click the Theme from the Sidebar.
- Click the Downward Arrow attached with the CUSTOMIZE button.

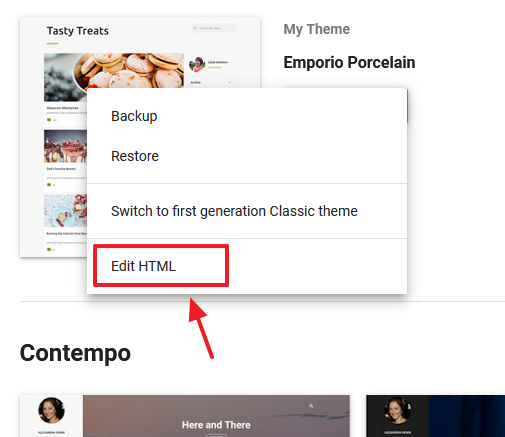
- Click the Edit HTML option.

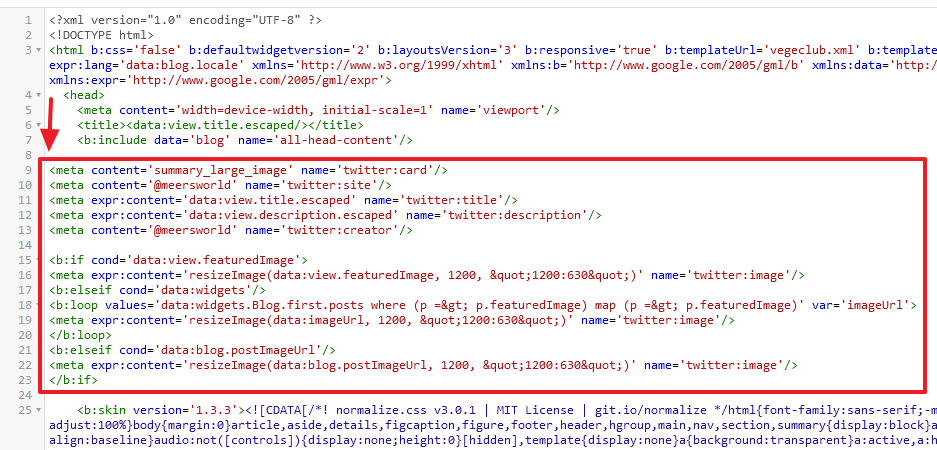
- Paste the code of Twitter Card Summary somewhere between the <head> </head> tags, as shown below. I have shared the code in the next step.
- Save the theme after you paste the code.

- You are only required to make a one change in the code. Replace @meersworld with your Twitter username.
<meta name='twitter:card' content='summary_large_image'/>
<meta name='twitter:site' content='@meersworld'/>
<meta name='twitter:title' expr:content='data:view.title.escaped'/>
<meta name='twitter:description' expr:content='data:view.description.escaped'/>
<meta name='twitter:creator' content='@meersworld'/>
<b:if cond='data:view.featuredImage'>
<meta name='twitter:image' expr:content='resizeImage(data:view.featuredImage, 1200, "1200:630")'/>
<b:elseif cond='data:widgets'/>
<b:loop values='data:widgets.Blog.first.posts where (p => p.featuredImage) map (p => p.featuredImage)' var='imageUrl'>
<meta name='twitter:image' expr:content='resizeImage(data:imageUrl, 1200, "1200:630")'/>
</b:loop>
<b:elseif cond='data:blog.postImageUrl'/>
<meta name='twitter:image' expr:content='resizeImage(data:blog.postImageUrl, 1200, "1200:630")'/>
</b:if>02. Validate the Twitter Summary Card
In this section, I will guide you on how to validate your Twitter Summary Card with Large Image.
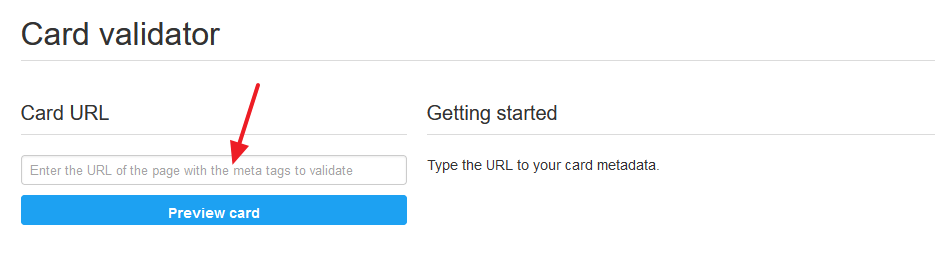
- Go to Twitter Card Validator.
- Copy any of your blog post URL and Paste in the Card URL textbox.
- Click the Preview card. If there is a problem in validation it will show you an error. Check these resources to fix the validation errors: Troubleshooting Cards | Blogger: Twitter Card image display problem solution.
If there is no problem in card validation, it will show you the card preview with large image and following Log.
Log
INFO: Page fetched successfully
INFO: 35 metatags were found
INFO: twitter:card = summary_large_image tag found
INFO: Card loaded successfully
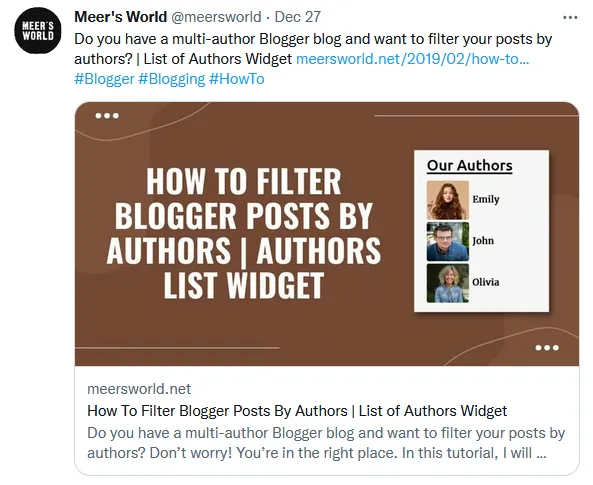
03: Share On Twitter
Now open a post on your website and share on Twitter. If you see that tweet with a small image clear the browser cache/history and refresh, or open your Twitter account on some other browser to see the changes.

- Get access to all our Blogger Tutorials.
- If you like this post then don’t forget to share with other people. Share your feedback in the comments section below.







Leave a Reply