Do you want to customize or edit your Tumblr blog theme? You’re in the right place.
In this tutorial, I will guide you step-by-step on how to customize the theme of your Tumblr blog from settings.
Tumblr offers plenty of theme customization settings like Edit HTML, Change theme, Appearance Options, Layout options, and Advanced Options. By customizing these settings you can add information, edit code, enable/disable features, manage layout, modify appearance, and much more.
Following topics will be covered in this post:
- How to Open Customize/Edit Theme Settings of Tumblr Blog
- How to Customize/Edit Tumblr Blog Theme
RELATED
- How to Customize Tumblr Dashboard | Step by Step
- How to Create a Blog Post in Tumblr | Learn to Use Text Editor
- How to Customize Tumblr Blog Settings
01. How to Open Customize/Edit Theme Settings of Tumblr Blog
Follow the steps to open the Customize/Edit Theme settings of your Tumblr blog.
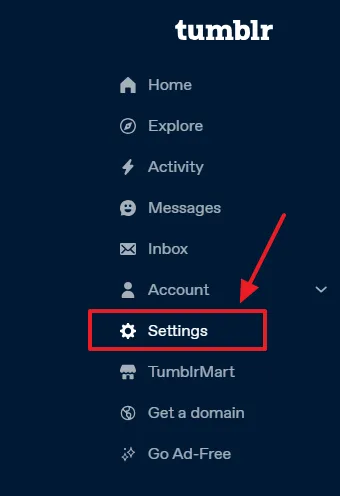
- Go to your Tumblr Dashboard and click on the Settings.

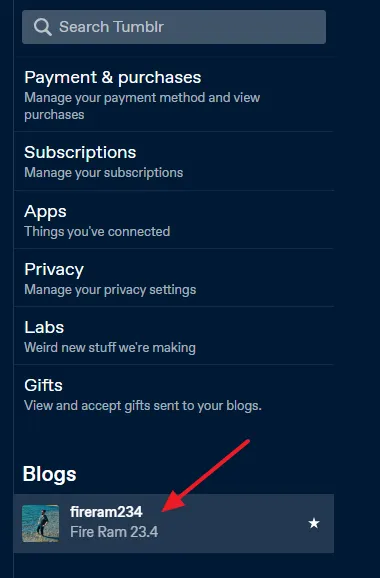
- Now go to Right Sidebar on your dashboard and scroll-down to Blogs section and click on your blog.

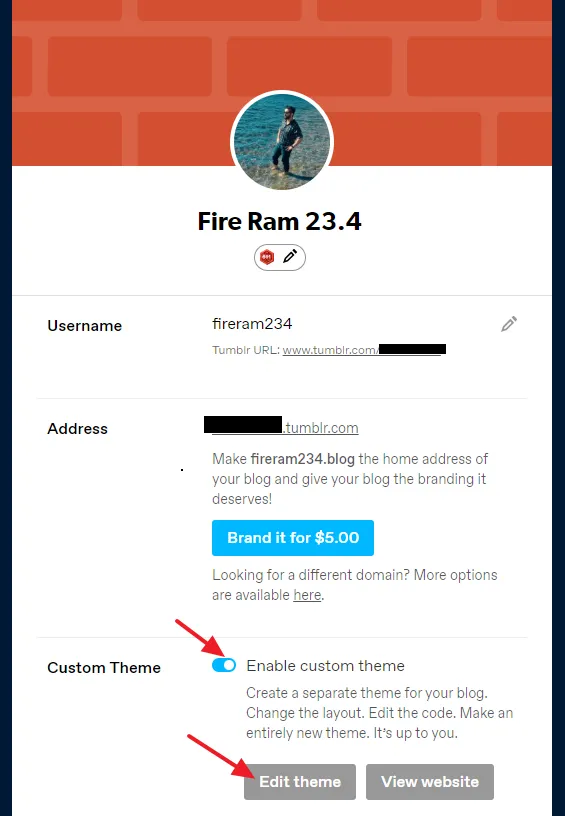
- Scroll-down to Custom Theme section. Make sure that Enable custom theme option is enabled.
- Click on the Edit theme button.

02. How to Customize/Edit Tumblr Theme
The Tumblr Theme Customization settings are divided into following sections below. I will guide you these sections in the same sequence.
- Edit HTML
- Browse Themes
- Appearance Options
- Open Graph Options
- URL Handling
- Theme Options
- Add a Page
- Advanced Options
01. Edit HTML
The Edit HTML allows you to edit/customize the code of your Tumblr theme. This option is for advanced users or developers who understand coding. You can also add scripts and code/text to your theme.
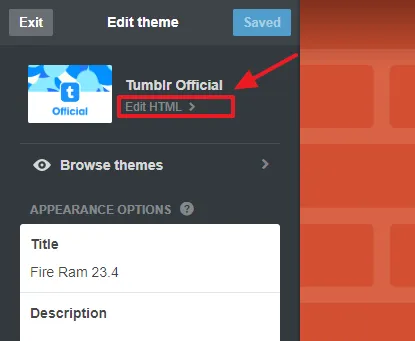
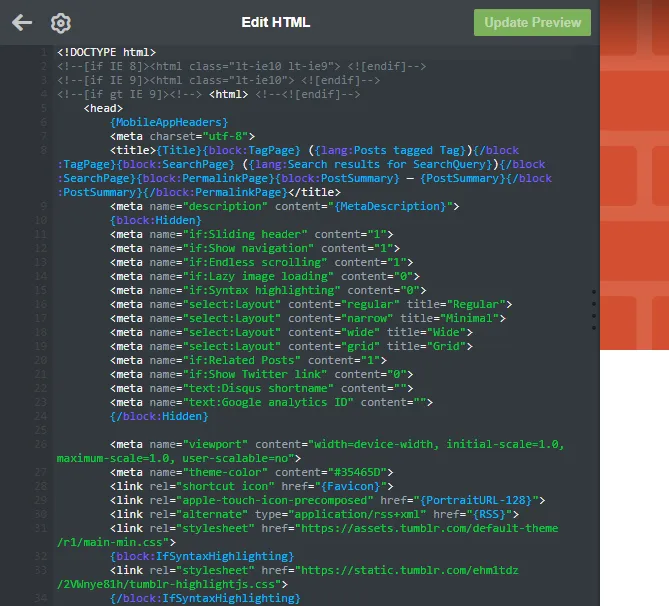
- Click on the Edit HTML link to open the code of your Tumblr theme.

- This is how the HTML code of a Tumblr theme looks like.

02. Browse Themes
The Browse Themes option allows you to change your Tumblr blog theme. You can pick from both paid and free Tumblr themes.
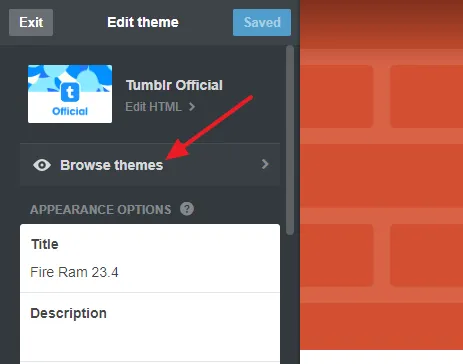
- Click on the Browse themes button.

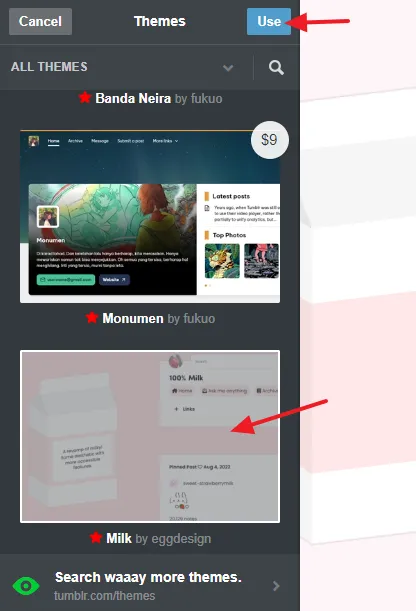
- I have selected a free Tumblr theme Milk.
- Click on the Use button.

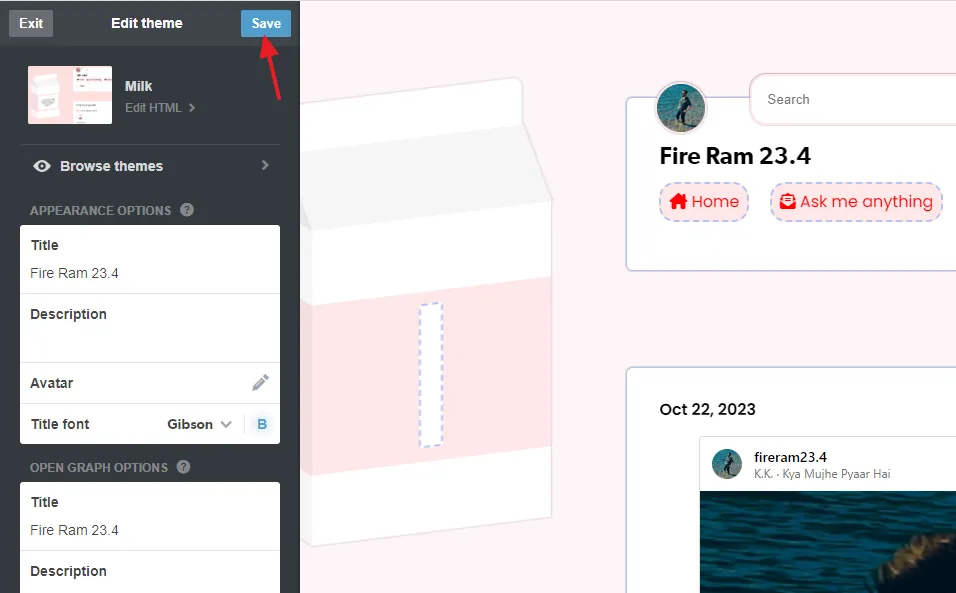
- Click on the Save button to apply the theme and its settings. You can preview theme on your right side.
For Premium/Paid Themes
If you select a paid/premium theme you will see a Purchase button instead of Save. Click on the Purchase button. Click on the PayPal button. After your PayPal payment is verified you can save the theme.

03. Appearance Options
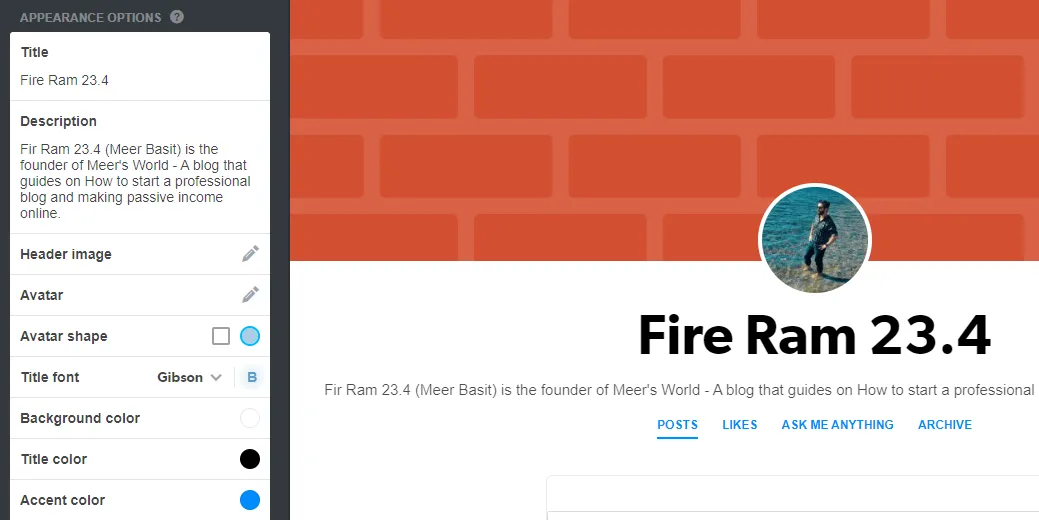
The Appearance Options allow you to customize the appearance of your Tumblr blog.
- The Title contains the name of your Tumblr blog.
- In Description you can enter a brief introduction about your Tumblr blog or add your bio.
- The Header image option allows you to upload/change the header/background image of your Tumblr blog. Below you can see that the Header image is a brick wall.
- The Avatar option allows you to upload/change your profile picture.
- The Avatar shape option allows you to select the the shape of your Tumblr avatar. There are two options (1) Rounded Square (2) Circle.
- The Title font option allows you to change the font-family of your blog’s title. You can also bold/unbold the blog title by clicking on the B icon.
- The Background color option allows you to change the background color of your Tumblr blog. The current color below is white.
- The Title color option allows you to change the color of your blog’s title and description.
- The Accent color option allows you to change the color of menu links located below the title and description, for example, POSTS, LIKES, ASK ME ANYTHING, and ARCHIVE.

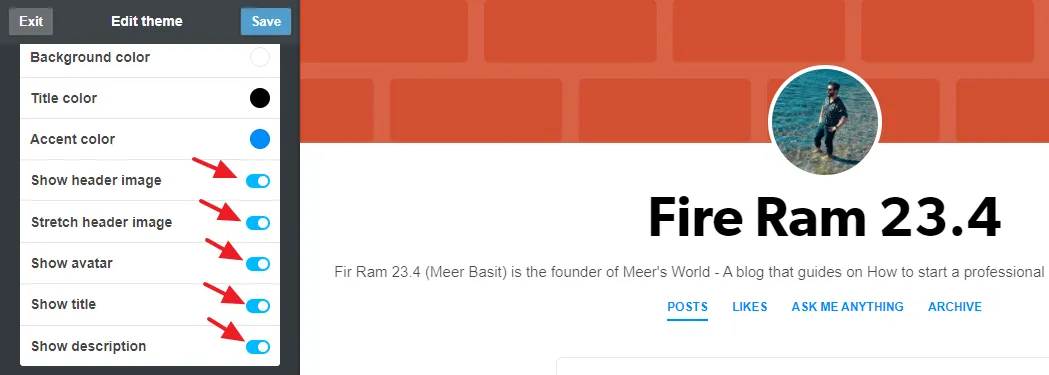
- You can Enable or Disable some elements of your Tumblr blog such as Show header image, Stretch header image, Show avatar, Show title, and Show description.

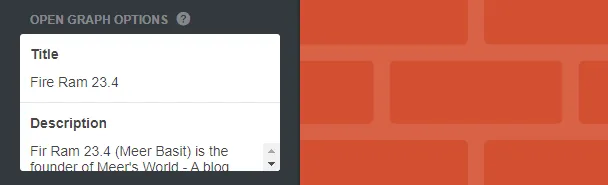
04. OPEN GRAPH OPTIONS
The Open Graph is a set of code that social media platforms such as Facebook, X (Twitter), Linked In, etc, use to extract image, and other information such as title, and description, when a Tumblr link is shared.
Tumblr automatically fills the same Title and Description in OPEN GRAPH OPTIONS that you provide on APPEARANCE OPTIONS. If you wish you can edit them.

05. URL HANDLING
For some characters such as +, –, _, and space to work properly in tagged and search page URLs you need a special handling. The URL Handling enables a reliable parsing for your tagged and search pages.

Example of a Tagged Page URL
https://www.tumblr.com/tagged/digital%20artist
The Tagged Page URL on Tumblr is created or opened when you click on a Tag. In this example, the tag #digital artist has multiple words. The space between the tags has been replaced by %20 like this: digital%20artist.
Example of a Search Page URL
https://www.tumblr.com/search/aesthetic%20arts
The Search Page URL on Tumblr is created when you search something on Tumblr. In this Search Page URL there are two keywords i.e. aesthetic arts. In the parsed URL, the space between the keywords has been replaced by %20 like this: aesthetic%20arts.
Below you can see more example of URL decoding on Tumblr for tagged and search page URLS.
| Tag | Parsed URL |
| digital drawing | yourblog.tumblr.com/tagged/digital%20drawing |
| digital-drawing | yourblog.tumblr.com/tagged/digital-drawing |
| digital+drawing | yourblog.tumblr.com/tagged/digital%2Bdrawing |
| digital_drawing | yourblog.tumblr.com/tagged/digital_drawing |
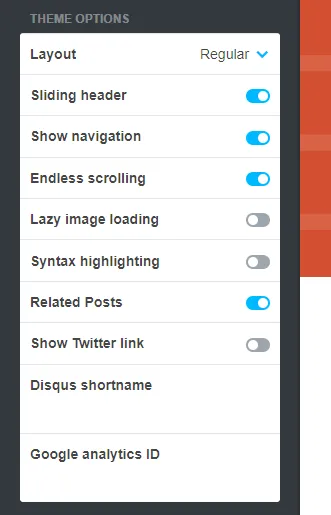
06. THEME OPTIONS
The Theme Options allow you to select the blog layout, enable/disable features such as Navigation, Related Posts, Endless Scrolling, etc, and connect Disqus Comment System and Google Analytics.
- The Layout option allows you to choose a layout for your blog. There are 4 layout options (1) Regular (2) Minimal (3) Wide (4) Grid. You can see the preview of selected layout at right side.
- The Sliding Header option is used to enable or disable the sliding header of your Tumblr theme.
- The Show navigation option allows you to show or hide the navigation/menu on your blog.
- The Endless Scrolling option allows you to enable or disable the unlimited scrolling on your blog. If you disable Endless Scrolling, Tumblr loads your posts in pages, supported by Next and Previous pagination buttons at bottom of each page.
- The Lazy Image loading if enabled, loads the images only when you scroll near them. It improves page load time, saves bandwidth, and reduced page weight.
- The Syntax highlighting feature in Tumblr makes code easier to read and understand. It displays text and source code in different colors and fonts. This feature facilitates theme editors and developers.
- The Related Posts are those posts which are relevant/similar to current post shown at bottom of the post or at sidebar. They help visitors to explore similar content of your blog.
- The Show Twitter link shows the Twitter link on your blog.
- In the Disqus shortname provide the shortname provided to you by Disqus. Leave this field empty if you are not using the Disqus Comment System. By installing Disqus on Tumblr you can show comment form on your Tumblr blog posts. Read More: How to Sign Up for Disqus & Use Free Plan | Get Shortname | How to Install Disqus Comment System on Tumblr.
- The Google Analytics ID is a unique identifier that allows Google Analytics to collect data related to your website traffic when added into your blog/website. Learn how to add Google Analytics ID in Tumblr: How To Add Google Analytics ID In Tumblr.

07. + Add a Page
The + Add a Page option allows you to create custom pages on your Tumblr blog. The page will appear on your Tumblr Menu below the Title and Avatar.
Learn: How to Add a Page on Tumblr | About Page

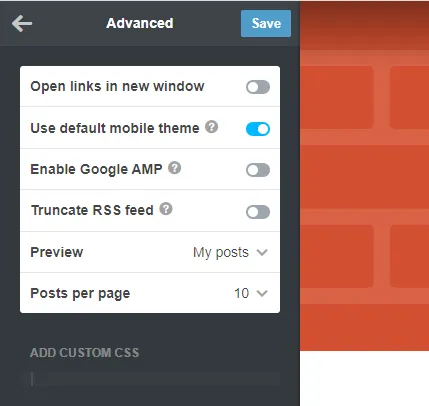
08. Advanced Options
At bottom of the Tumblr Theme Settings there are few Advanced Options that allow you to enable/disable some features, set posts limit per page, and add CSS custom code.
- Click on the Advanced options.

- The Open links in new window if enabled opens the Tumblr pages/posts in new browser window.
- The Use default mobile theme is a specially designed optimized theme for mobile devices to get better performance. If you have bought some other theme and want to use it on mobile devices as well then disable this feature, otherwise enable it.
- Google AMP optimizes your Tumblr blog and posts for better performance on mobile devices. It stands for Accelerated Mobile Pages. Read more about Accelerate Mobile Pages.
- Truncate RSS feed shortens your posts in RSS feeds to make subscribers to visit your Tumblr blog and read the posts in detail. RSS feeds has been discontinued.
- Preview offers two options (1) My posts (2) Sample posts. Preview is the section that appears on your right side when you customize theme. This option is only for preview purpose. If you choose Sample Posts option Tumblr will show some random sample posts in Preview instead of your posts.
- The last option is ADD CUSTOM CSS. It allows you to apply styling to your Tumblr blog without editing your Theme code. Learn more about What is CSS and What is Its Purpose?

So it was all about How to customize your Tumblr theme. I hope that this step-by-step tutorial would have helped you. If you like this post then don’t forget to share with other people. Share your feedback in the comments section below.
Also Read






Leave a Reply