Do you want to show Featured Post only on the homepage of your Blogger blog? You’re in the right place.
In this tutorial, I guide you step-by-step on how to show Featured Post only on the homepage of your Blogger blog.
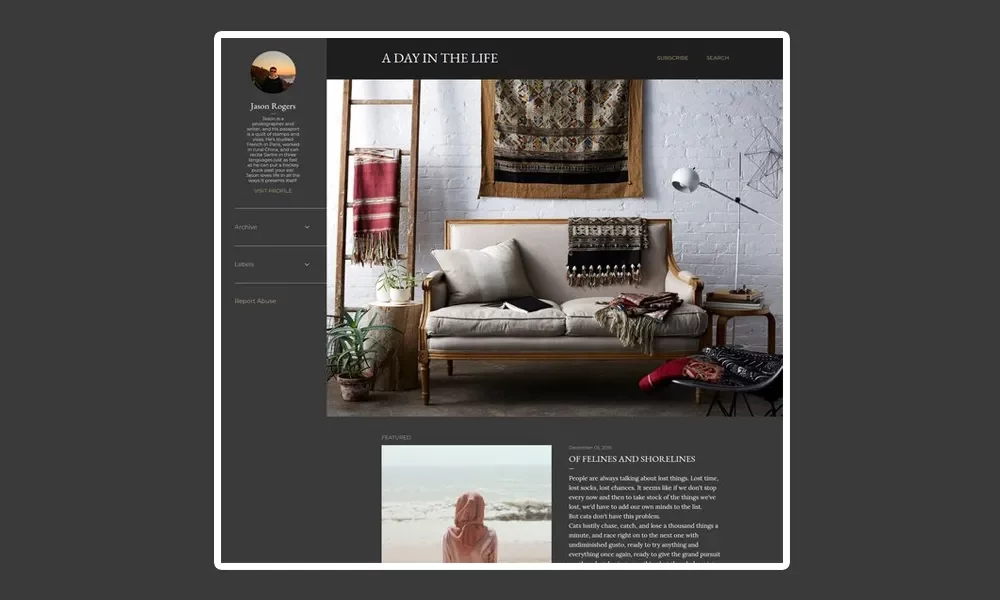
Featured Post is used to show the Latest Post or a Specific Post of your choice with large Thumbnail & Title, to make the post prominent from rest of the posts. On some of the Blogger themes the Featured Post also appears on item page, below the comments section. Sometimes it becomes unnecessary to show Featured Post on the item page and also, it can increase the page load time on slow internet speeds.
Show Blogger Featured Post Only on Homepage
Follow the steps to show Blogger Featured Post only on the homepage.
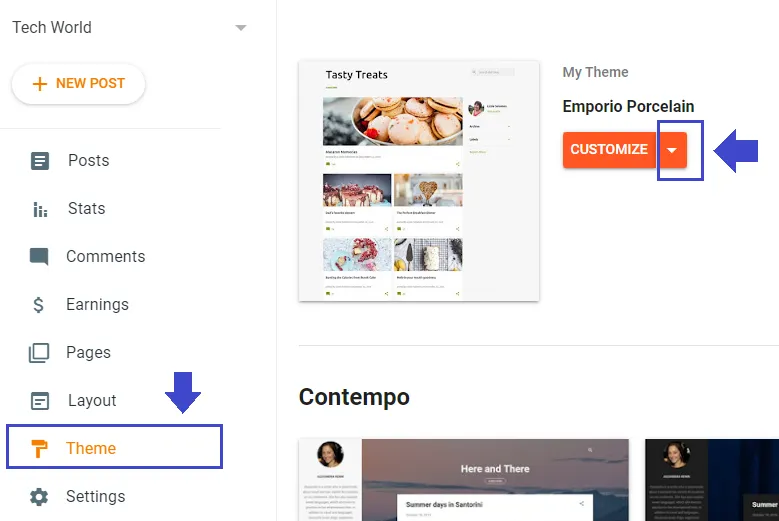
- Click Theme from the Sidebar.
- Click the Downward icon located beside the CUSTOMIZE button.

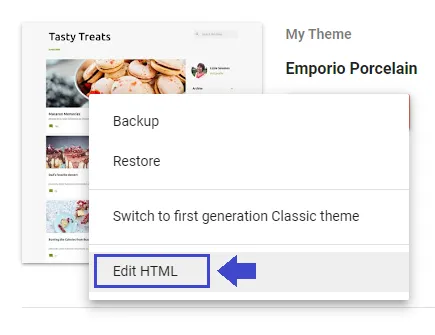
- Click the Edit HTML link.

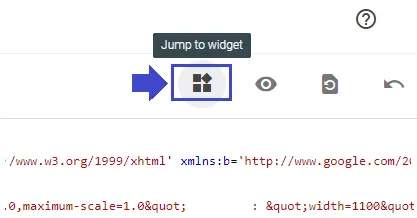
- Click the Jump to widget icon.

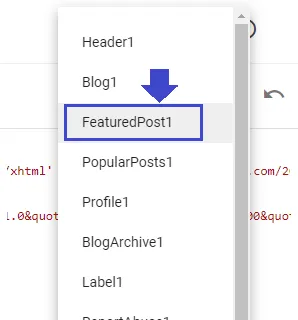
- Click the FeaturedPost1 widget.
- It will let you to the code of Featured Post, as shown in the next step.

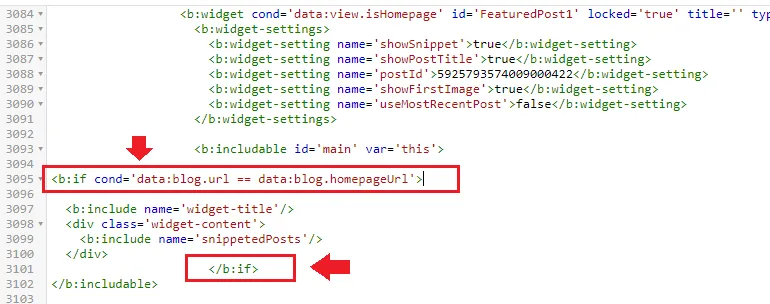
The code of the Featured Post starts from the line:
<b:widget cond='data:view.isHomepage' id='FeaturedPost1' locked='true' title='' type='FeaturedPost' version='2' visible='true'>- Go to the line <b:includable id=‘main’ var=‘this’>.
- Copy the If Condition and Paste below the above line.
<b:if cond='data:blog.url == data:blog.homepageUrl'>- Close the If Condition by putting </b:if> below the </div> before </b:includable>.
</b:if>
- Click the Save icon to update the changes, located at top-right corner.
- Go back to your blog and refresh. Open your pages to check whether Featured Post is visible or not.

That’s it. You’re done. If you like this post then don’t forget to share with people. Share your feedback in the comments section below.
- Read our all tutorials on Blogger Here.

Also Read
- How To Display Google Ads On Blogger – Step By Step | Monetize A Blogger Blog
- How To Configure Google Search Console On Blogger | Add Sitemap | Inspect URL
- How To Add & Test Custom Robots Txt On Blogger/Blogspot | Blogger SEO
- How To Configure/Set The Custom Robots Header Tags On Blogger | Blogger SEO
- How To Insert Conditional Tags On Blogger Theme – Step By Step






Leave a Reply