Do you want to display posts of specific label on your Blogger blog? You’re in the right place. In this tutorial, I will guide you step-by-step on how to show posts of specific/particular label by adding the Specific Label Post widget.
Blogger builtin themes offer only the Most Popular Posts widget. Like professional Custom Blogger themes, Blogger builtin themes don’t provide important widgets like Recent Posts, Specific Label Post Widget, Related Post Widget, etc.
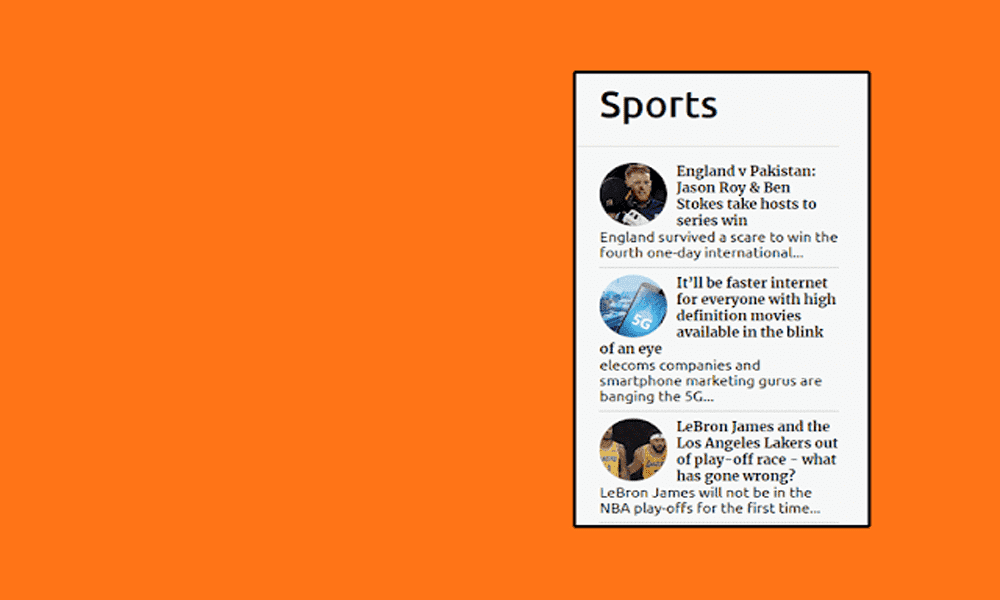
You can also try multi-functional widget that shows both Recent and Specific Label posts horizontally and vertically:
Add Posts of Specific Label in Blogger
Follow the steps to add the Specific Label Post widget in Blogger.
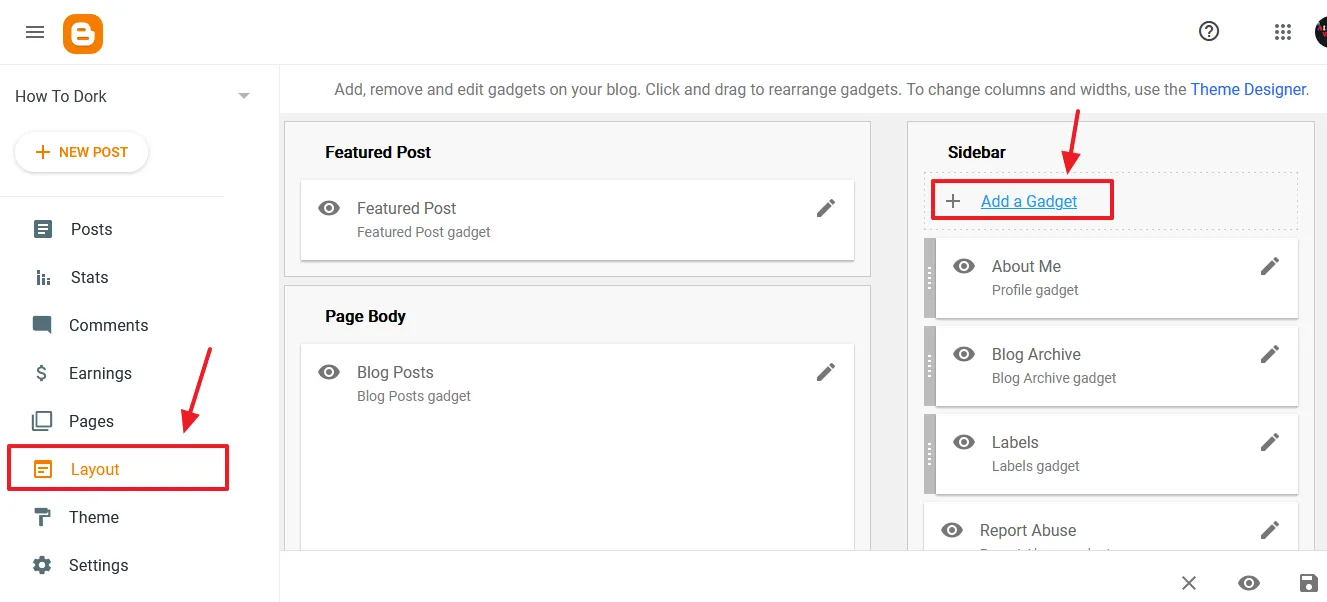
- Go to your Blogger dashboard and click the Layout from the sidebar.
- Go to Sidebar section on the Layout and click the Add a Gadget.

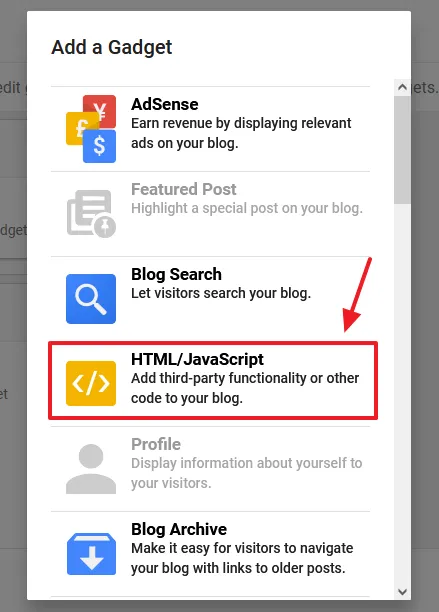
- Click the HTML/JavaScript gadget.

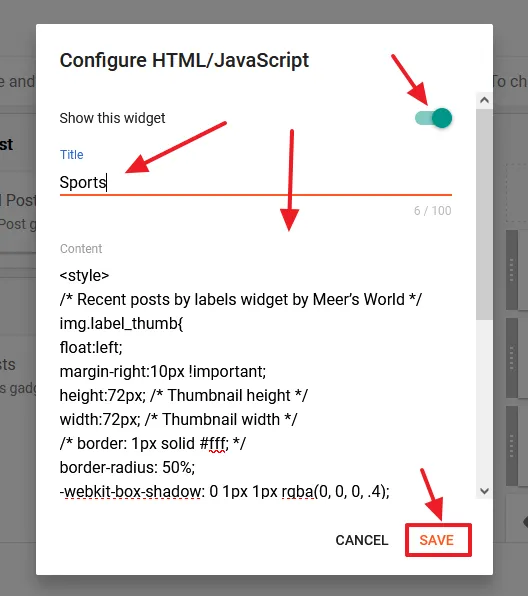
- Enable Show this widget if it is disabled.
- In the Title enter a relevant name to your widget. For example, if you want to display posts of sports, the title could be Latest Sports, Sports, Football, Cricket, Basketball, etc.
- In the Content, paste the code of Specific Label Posts widget that I have shared below, in the next step.
- Click the Save.

Copy the below code and Paste in the Content, as shown above. Scroll Down to the last part of code, you will find these line. Don’t forget to replace the LabelName with your Label.
- var numposts = 6; // Number of Posts
- var showpostsummary = true; // Write false if you want only Title
- var numchars = 70 // Number of characters for Post Summary below the Title of Post
- <script type=”text/javascript” src=”/feeds/posts/default/-/LabelName?published&alt=json-in-script&callback=labelthumbs”></script> // Replace the LabelName with the label to whose Posts you want to display. For Example, src=”/feeds/posts/default/-/Sports?published&alt…..
<style>
/* Recent posts by labels widget by Meer’s World */
img.label_thumb{
float:left;
margin-right:10px !important;
height:72px; /* Thumbnail height */
width:72px; /* Thumbnail width */
/* border: 1px solid #fff; */
border-radius: 50%;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 1px rgba(0, 0, 0, .4);
box-shadow: 0 1px 1px rgba(0, 0, 0, .4);
}
#label_with_thumbs { text-align: left;
/* font: normal 18px Port Lligat Slab; */
float: left;
width: 93%;
min-height: 70px;
margin: 0px 10px 2px 0px;
/* padding: 0; */
}
ul#label_with_thumbs li {
padding:8px 0;
min-height:75px;
margin-bottom:0px;
border-bottom: 1px dotted #999999;
}
#label_with_thumbs li{
list-style: none ;
padding-left:0px !important;
}
#label_with_thumbs a:visited {
text-decoration: none;
color: black;}
#label_with_thumbs a:link {
text-decoration: none;
color: black;}
#label_with_thumbs a { text-transform: none;}
#label_with_thumbs a:hover { text-decoration: underline;}
#label_with_thumbs strong {padding-left:0px; }</style>
<script type=’text/javascript’>
//<![CDATA[
function labelthumbs(json){document.write(‘<ul id=”label_with_thumbs”>’);for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel==’replies’&&entry.link[k].type==’text/html’){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if(entry.link[k].rel==’alternate’){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
{s=entry.content.$t;a=s.indexOf(“<img”);b=s.indexOf(“src=””,a);c=s.indexOf(“””,b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!=””)){thumburl=d;}else thumburl=’http://3.bp.blogspot.com/-zP87C2q9yog/UVopoHY30SI/AAAAAAAAE5k/AIyPvrpGLn8/s1600/picture_not_available.png’;}
var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]=”Jan”;monthnames[2]=”Feb”;monthnames[3]=”Mar”;monthnames[4]=”Apr”;monthnames[5]=”May”;monthnames[6]=”June”;monthnames[7]=”July”;monthnames[8]=”Aug”;monthnames[9]=”Sept”;monthnames[10]=”Oct”;monthnames[11]=”Nov”;monthnames[12]=”Dec”;document.write(‘<li class=”clearfix”>’);if(showpostthumbnails==true)
document.write(‘<a href=”‘+posturl+'” target =”_top”><img class=”label_thumb” src=”‘+thumburl+'”/></a>’);document.write(‘<strong><a href=”‘+posturl+'” target =”_top”>’+posttitle+'</a></strong><br>’);if(“content”in entry){var postcontent=entry.content.$t;}
else
if(“summary”in entry){var postcontent=entry.summary.$t;}
else var postcontent=””;var re=/<S[^>]*>/g;postcontent=postcontent.replace(re,””);if(showpostsummary==true){if(postcontent.length<numchars){document.write(”);document.write(postcontent); document.write(”);}
else{document.write(”);postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(” “);postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+’…’);document.write(”);}}
var towrite=”;var flag=0;document.write(‘<br>’);if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+’-‘+cdday+’ – ‘+cdyear;flag=1;}
if(showcommentnum==true)
{if(flag==1){towrite=towrite+’ | ‘;}
if(commenttext==’1 Comments’)commenttext=’1 Comment’;if(commenttext==’0 Comments’)commenttext=’No Comments’;commenttext='<a href=”‘+commenturl+'” target =”_top”>’+commenttext+'</a>’;towrite=towrite+commenttext;flag=1;;}
if(displaymore==true)
{if(flag==1)towrite=towrite+’ | ‘;towrite=towrite+'<a href=”‘+posturl+'” class=”url” target =”_top”>More »</a>’;flag=1;;}
document.write(towrite);document.write(‘</li>’);if(displayseparator==true)
if(i!=(numposts-1))
document.write(”);}document.write(‘</ul>’);}
//]]>
</script>
<script type=’text/javascript’>var numposts = 6;var showpostthumbnails = true;var displaymore = false;var displayseparator = true;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 70;</script>
<script type=”text/javascript” src=”/feeds/posts/default/-/LABELNAME?published&alt=json-in-script&callback=labelthumbs”></script>In order to make your widget beautiful and professional you can customize the CSS.
If you like this post then don’t forget to share with other people. Share your feedback in the comments section below.

Also Read
- How To Show Most Recent Posts Widget With Thumbnails On Blogger
- How To Show Featured Post Only On Home Page On Blogger | Blogger Tutorials
- How To Change The Size Of Google Adsense Ads On Your Blog Or Website? | Blogger
- How To Resolve Earnings At Risk – One Or More Of Your Sites Does Not Have An Ads.txt File On Blogger/Blogspot
- How To Add A Contact Form & Create A Separate Contact Us Page On Blogger? | Blogger Widgets
- How To Filter Blogger Posts By Authors | List of Authors Widget






Leave a Reply