Do you have a multi-author Blogger blog and want to filter your posts by authors? Don’t worry! You’re in the right place. In this tutorial, I will guide you step-by-step on how to filter Blogger posts by authors using the labels, and how to show list of your blog authors with thumbnail and without thumbnail.
Why Showing List of Authors on Your Blog is Important?
As you know that professional authors/content-creators write for blogs and online magazines. Some people visit blogs just to read the content of their favorite authors. That’s why most of the multi-author blogs display their authors in a list with a link to their articles.
When visitors click author profile they can find all of his articles in the one place, both old and new. It is much easier for them to find and read articles directly from the author’s collection, instead of searching manually.
Following topics will be covered in this tutorial:
- Prerequisite
- How to Copy the Link of Author Name Label
- Show List of Authors Without Thumbnail on Blogger
- Display List of Authors With Their Thumbnails on Blogger
01. Prerequisite
Here is a prerequisite that must be practiced by the authors of a blog so that their posts can be filtered by their name labels.
- Every time an author creates a post, he must add his name label. Let’s assume that there are three authors of your Blogger blog i.e. John, Emily & Olivia. When each of them write a post, they should add their “Name Label” with other Labels, like, How To, Blogger, Author-Emily.
- Authors should add their name label in old posts as well, so that they will also be linked to them.
- Blog admin can also add Name Labels to posts written by different authors.

02. How to Copy the Link of Author Name Label
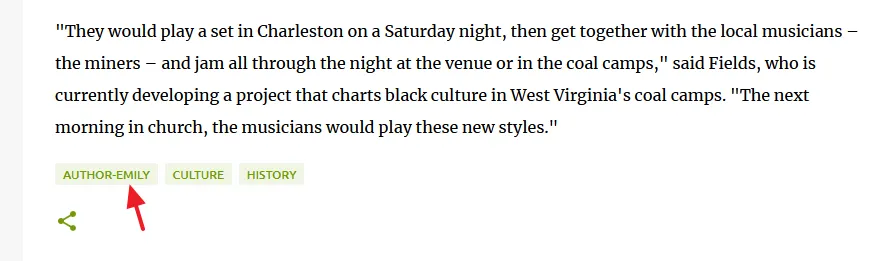
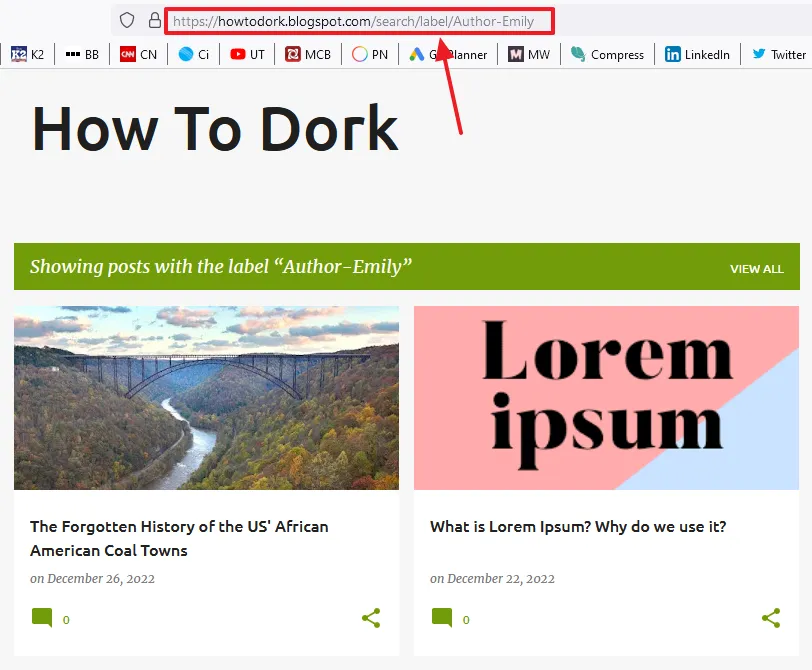
You can copy the link of a label (author name label) in two ways (1) By right-click on the Name Label (2) Click on the Name Label and copy its link from the URL bar. Below you can see the Name Label link of author Emily.

03. Show List of Blog Authors Without Thumbnail
In this section, I will guide you on how to show list of blog authors without thumbnails.
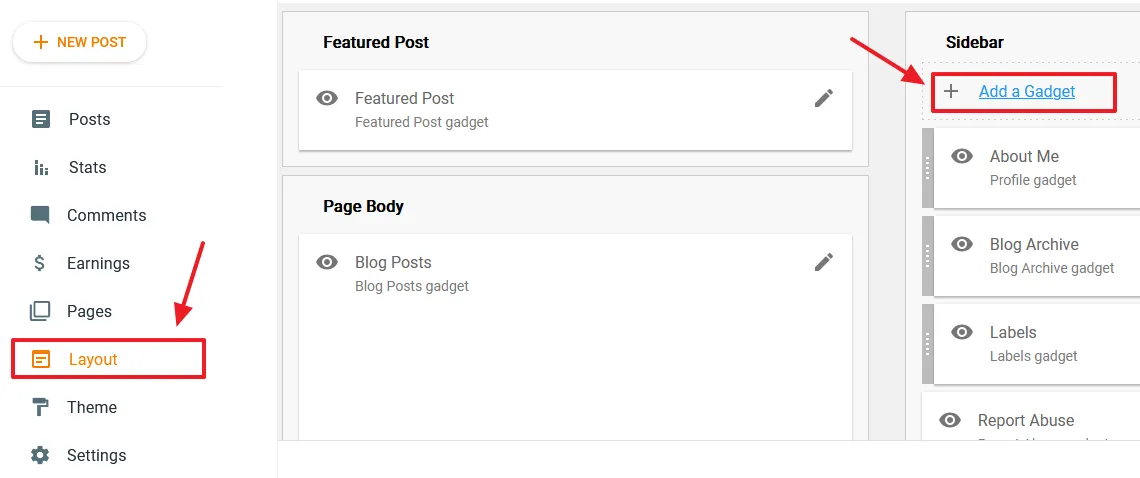
- Click the Layout.
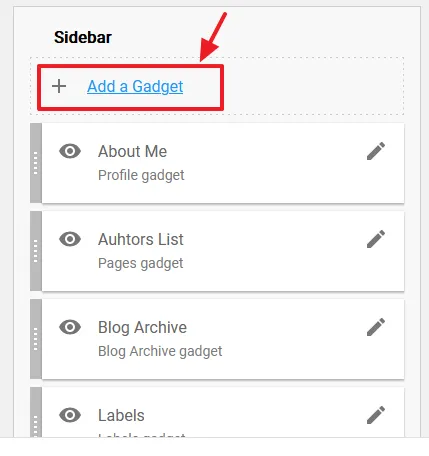
- Go to Sidebar section or the section where you want to show the Authors List gadget.
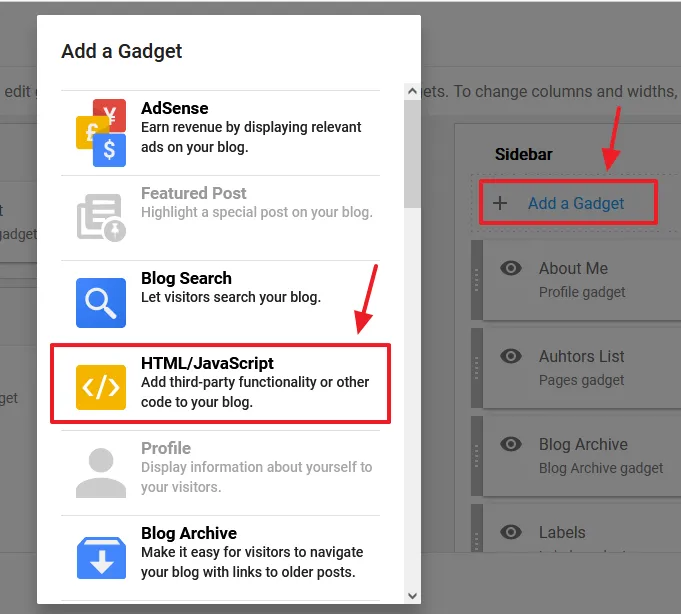
- Click Add a Gadget link.

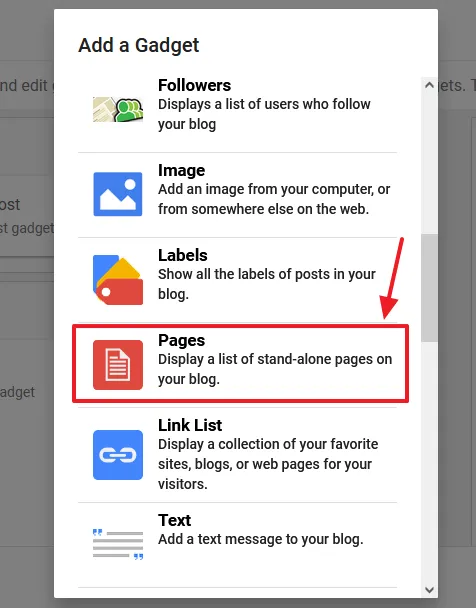
- Click the Pages gadget.

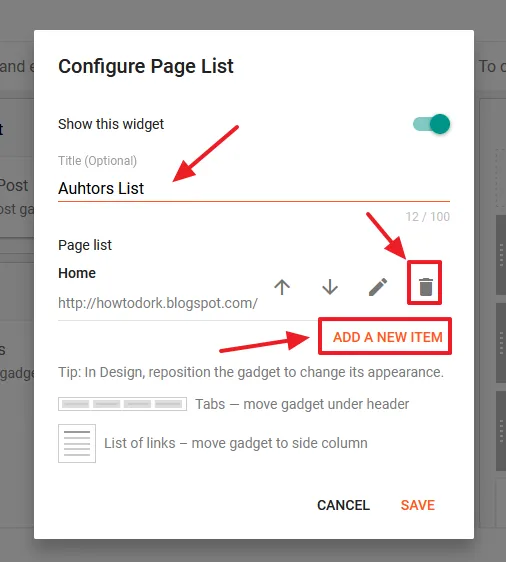
- Enable Show this widget.
- Enter a Title for your widget like Blog Authors, Authors Lists, etc.
- Delete the Home link if it is present there.
- Click ADD A NEW ITEM link, and follow the next step.

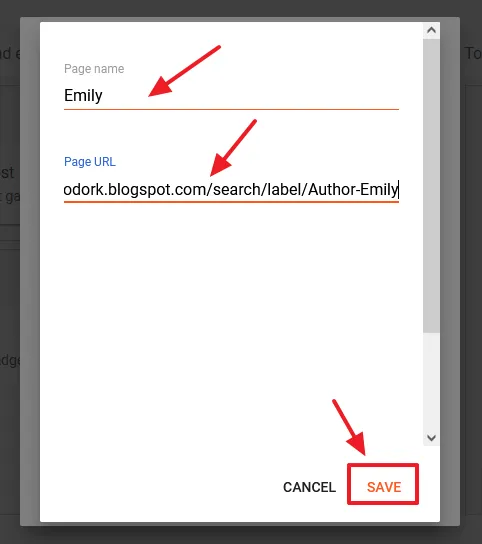
- In the Page name enter the Author Name.
- In the Page URL, paste the author’s Name Label link, as I have shown in the Section 2. Below, I have added the Emily’s Name Label link i.e. “https://howtodork.blogspot.com/search/label/Author-Emily”.
- Click Save.

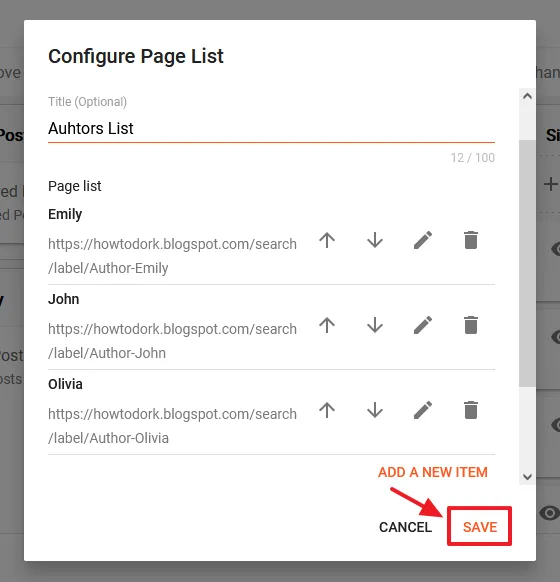
- Once you add all the authors in the Page List widget, click SAVE. Below you can see that I have added the three authors i.e. Emily, John, and Olivia.

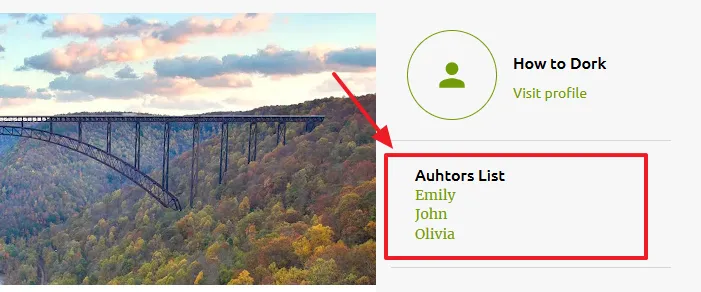
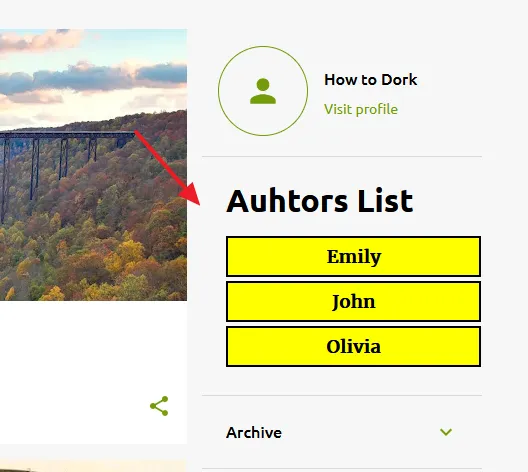
- Here you can see the list of blog Authors on front-end. To make it presentable, I have applied some CSS style. Follow the next steps to apply styling to Authors List widget.

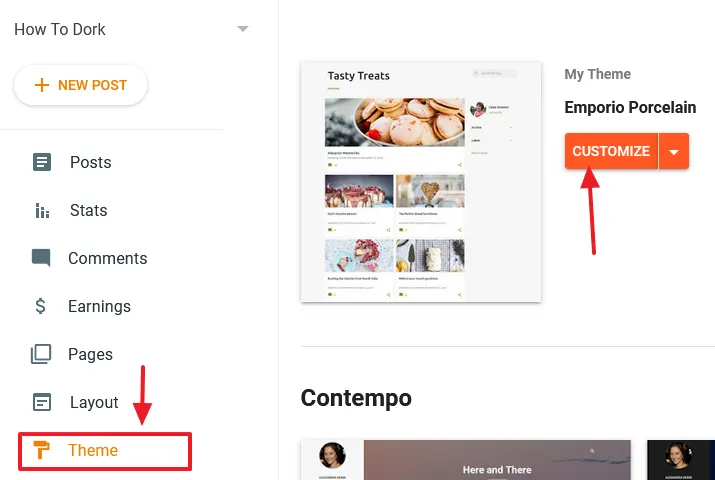
- Click Themes from the Sidebar.
- Click the CUSTOMIZE button.

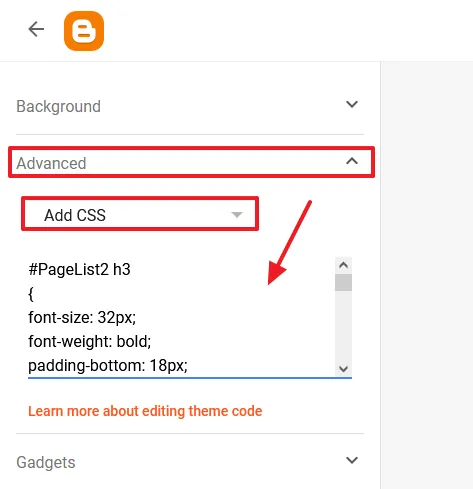
- Expand the Advanced tab.
- Choose the Add CSS from the sub-tab.
- Copy and Pate the below code in the Add CSS textarea, as I have shown below. Click the Save icon, located at bottom-right corner.
#PageList2 h3
{
font-size: 32px;
font-weight: bold;
padding-bottom: 18px;
}
#PageList2 ul li
{
margin-bottom: 4px;
background: yellow;
width: 237px;
text-align: center;
padding: 7px;
border: 2px solid;
}
#PageList2 ul li:hover
{
background: lightgrey;
}
#PageList2 ul li a
{
color: black;
font-size: 18px;
font-weight: bold;
}
- You can see that after applying the style the widget looks more presentable. You can customize the style of Authors List widget if you have knowledge of CSS.

04. Show the List of Blog Authors With Thumbnails
In this section, I will guide you on how to show the list of Blogger blog authors with thumbnails.
- Go to Layout.
- Go to Sidebar section and click + Add a Gadget.

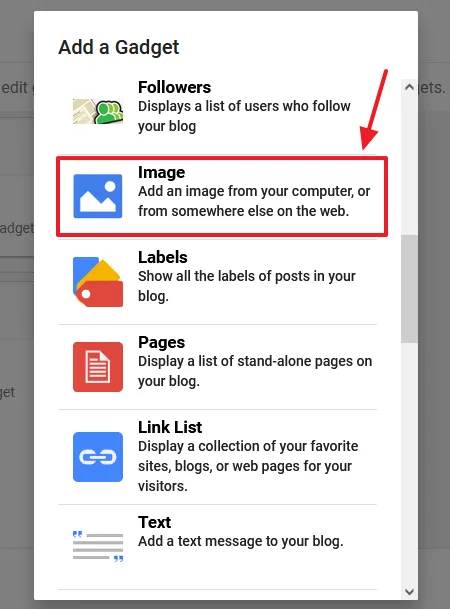
- Click the Image gadget.

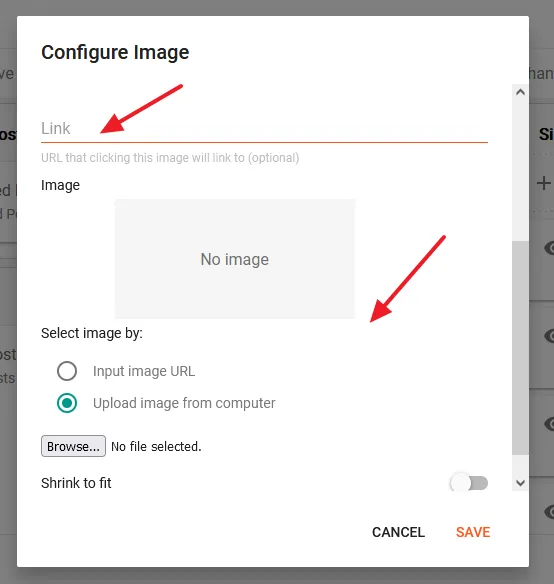
- Leave the Title and Caption empty.
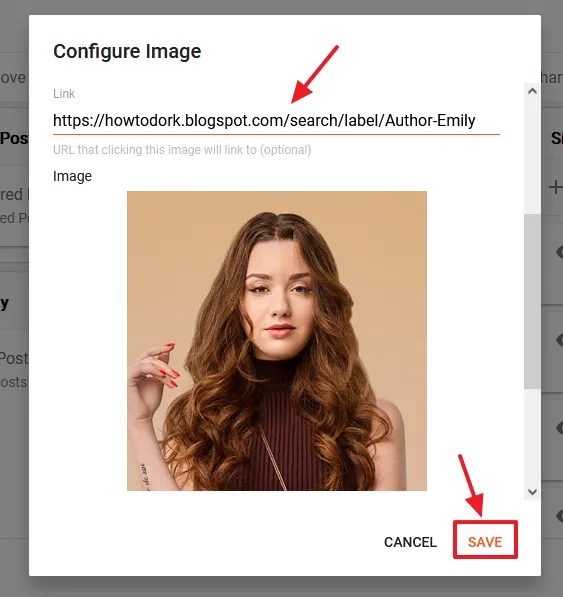
- In the Link, paste the link of the author’s Name Label, as I have shown in the next step.
- Select Upload image from computer option. Click the Browse button to upload the image of the author from your computer.
- Enable the Shrink to fit option.

- Once the image is uploaded, click SAVE.

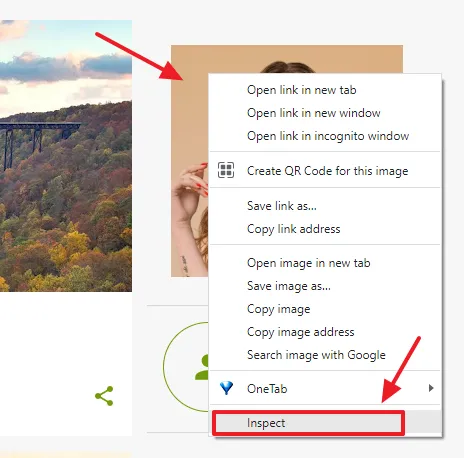
- Now open/refresh your blog (front-end) and look for the author’s image that you have uploaded.
- Right-click on the image.
- Click Inspect. It will show you its HTML code in the Developers tool, as shown in the next step.

The author’s Image + Name Label link’s code exists between the <a> <a/> tags. The code starts with the below line. Instead of Author-Emily, there will be the name of your author.
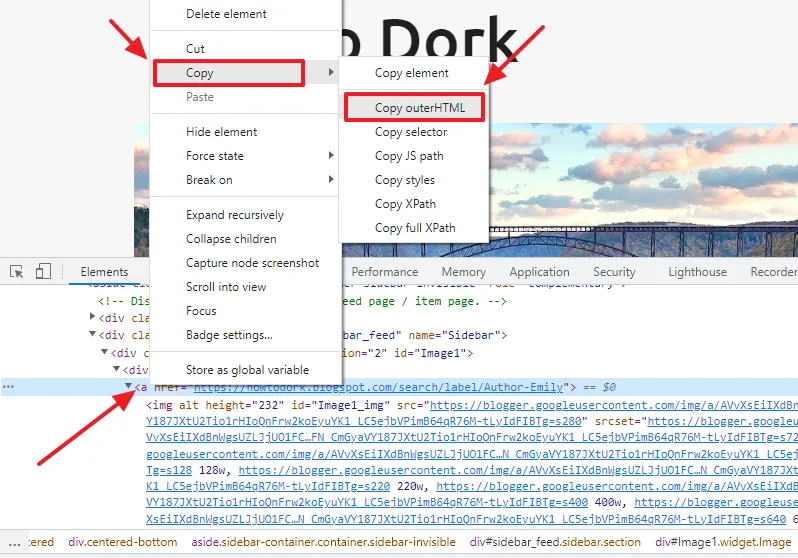
<a href="https://howtodork.blogspot.com/search/label/Author-Emily">- Right-click on the <a href=”https://…”, on the Developers Tool, as I have shown below.
- Hover the mouse over Copy and click the Copy outerHTML.

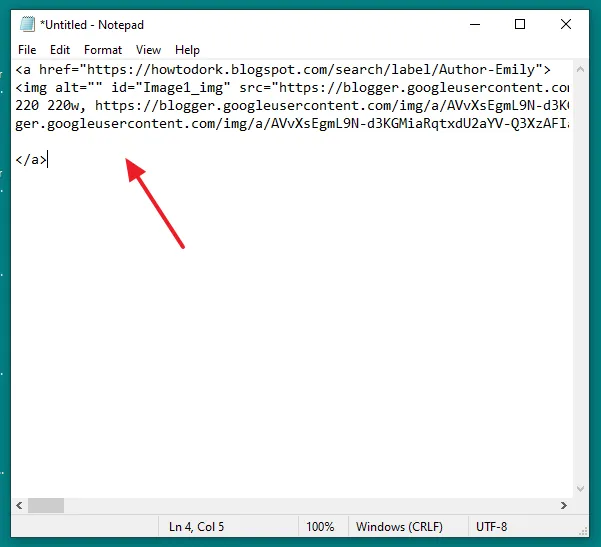
- Open the Notepad and paste the code.
- You can see that the code between the tags <a> </a> has been copied completely.

- Go to Layout.
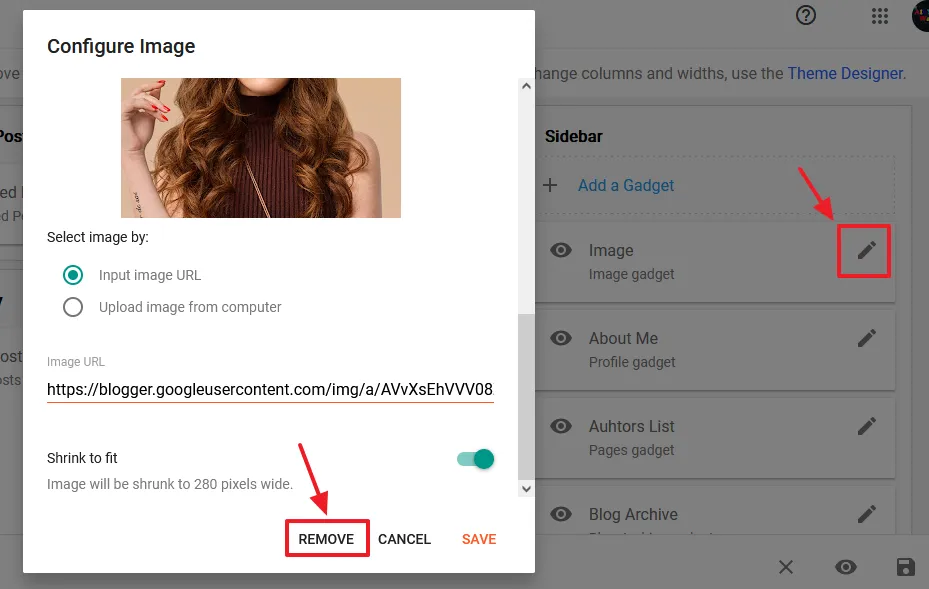
- Edit the author image that you had uploaded
- Click REMOVE. You don’t need this image now.
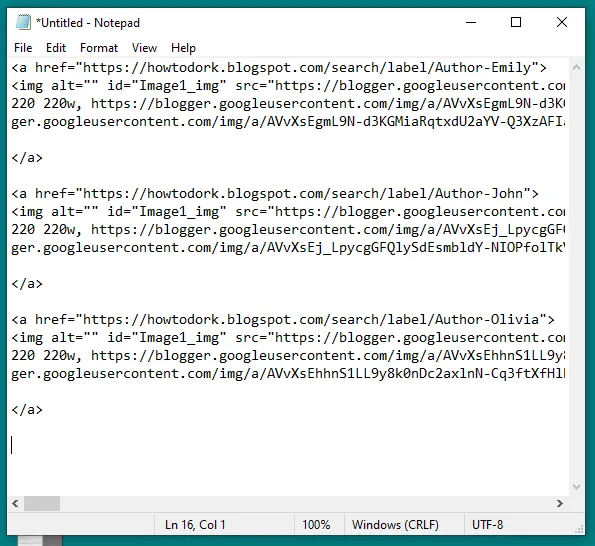
- Repeat the same steps for all your Blogger authors to get the links of Image and Name Label.

- I have done this for three authors i.e. Emily, John & Olivia.

- Now go to Layout and click the + Add a Gadget link of your desired section.
- Click the HTML/JavaScript gadget.

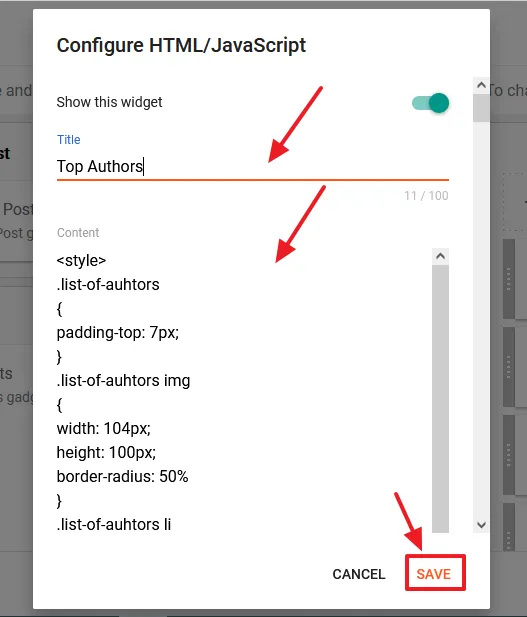
- Enter a Title for the Author Widget.
- Paste the code in the Content after making the changes, that I have shared in the next step.

- Replace the Highlighted (bold) Code with the code that you have copied in the Notepad file.
- Also Replace the Author Names.
<style>
#HTML2 h3
{
font-size: 37px;
text-decoration: underline 4px;
padding-bottom: 10px;
}
.list-of-auhtors
{
padding-top: 7px;
}
.list-of-auhtors img
{
width: 104px;
height: 96px;
border-radius: 5%
}
.list-of-auhtors li
{
list-style: none;
}
.list-of-auhtors li a
{
text-decoration:none;
}
</style>
<div class="list-of-auhtors">
<ul>
<li>
<a href="https://howtodork.blogspot.com/search/label/Author-Emily">
<img alt="" id="Image1_img" src="https://blogger.googleusercontent.com/img/a/AVvXsEgmL9N-d3KGMiaRqtxdU2aYV-Q3XzAFIaqpGkIyVEhYxJgglwmflOIA4uF2y0yXggrgqnOlSrnitAYG3R8Ntshd4szYZ9-c1gPadaA8Km2Z5oxXfO8ioEM6nKZZf4BDdJxBDbAxzEolFYq_Yw2eqT6HIzZZx6kKvkygl4fVB1zq0ro3leI6jM7Bczr7AQ=s280" srcset="https://blogger.googleusercontent.com/img/a/AVvXsEgmL9N-d3KGMiaRqtxdU2aYV-Q3XzAFIaqpGkIyVEhYxJgglwmflOIA4uF2y0yXggrgqnOlSrnitAYG3R8Ntshd4szYZ9-c1gPadaA8Km2Z5oxXfO8ioEM6nKZZf4BDdJxBDbAxzEolFYq_Yw2eqT6HIzZZx6kKvkygl4fVB1zq0ro3leI6jM7Bczr7AQ=s72 72w, https://blogger.googleusercontent.com/img/a/AVvXsEgmL9N-d3KGMiaRqtxdU2aYV-Q3XzAFIaqpGkIyVEhYxJgglwmflOIA4uF2y0yXggrgqnOlSrnitAYG3R8Ntshd4szYZ9-c1gPadaA8Km2Z5oxXfO8ioEM6nKZZf4BDdJxBDbAxzEolFYq_Yw2eqT6HIzZZx6kKvkygl4fVB1zq0ro3leI6jM7Bczr7AQ=s128 128w, https://blogger.googleusercontent.com/img/a/AVvXsEgmL9N-d3KGMiaRqtxdU2aYV-Q3XzAFIaqpGkIyVEhYxJgglwmflOIA4uF2y0yXggrgqnOlSrnitAYG3R8Ntshd4szYZ9-c1gPadaA8Km2Z5oxXfO8ioEM6nKZZf4BDdJxBDbAxzEolFYq_Yw2eqT6HIzZZx6kKvkygl4fVB1zq0ro3leI6jM7Bczr7AQ=s220 220w, https://blogger.googleusercontent.com/img/a/AVvXsEgmL9N-d3KGMiaRqtxdU2aYV-Q3XzAFIaqpGkIyVEhYxJgglwmflOIA4uF2y0yXggrgqnOlSrnitAYG3R8Ntshd4szYZ9-c1gPadaA8Km2Z5oxXfO8ioEM6nKZZf4BDdJxBDbAxzEolFYq_Yw2eqT6HIzZZx6kKvkygl4fVB1zq0ro3leI6jM7Bczr7AQ=s400 400w, https://blogger.googleusercontent.com/img/a/AVvXsEgmL9N-d3KGMiaRqtxdU2aYV-Q3XzAFIaqpGkIyVEhYxJgglwmflOIA4uF2y0yXggrgqnOlSrnitAYG3R8Ntshd4szYZ9-c1gPadaA8Km2Z5oxXfO8ioEM6nKZZf4BDdJxBDbAxzEolFYq_Yw2eqT6HIzZZx6kKvkygl4fVB1zq0ro3leI6jM7Bczr7AQ=s640 640w, https://blogger.googleusercontent.com/img/a/AVvXsEgmL9N-d3KGMiaRqtxdU2aYV-Q3XzAFIaqpGkIyVEhYxJgglwmflOIA4uF2y0yXggrgqnOlSrnitAYG3R8Ntshd4szYZ9-c1gPadaA8Km2Z5oxXfO8ioEM6nKZZf4BDdJxBDbAxzEolFYq_Yw2eqT6HIzZZx6kKvkygl4fVB1zq0ro3leI6jM7Bczr7AQ=s800 800w, https://blogger.googleusercontent.com/img/a/AVvXsEgmL9N-d3KGMiaRqtxdU2aYV-Q3XzAFIaqpGkIyVEhYxJgglwmflOIA4uF2y0yXggrgqnOlSrnitAYG3R8Ntshd4szYZ9-c1gPadaA8Km2Z5oxXfO8ioEM6nKZZf4BDdJxBDbAxzEolFYq_Yw2eqT6HIzZZx6kKvkygl4fVB1zq0ro3leI6jM7Bczr7AQ=s1024 1024w, https://blogger.googleusercontent.com/img/a/AVvXsEgmL9N-d3KGMiaRqtxdU2aYV-Q3XzAFIaqpGkIyVEhYxJgglwmflOIA4uF2y0yXggrgqnOlSrnitAYG3R8Ntshd4szYZ9-c1gPadaA8Km2Z5oxXfO8ioEM6nKZZf4BDdJxBDbAxzEolFYq_Yw2eqT6HIzZZx6kKvkygl4fVB1zq0ro3leI6jM7Bczr7AQ=s1280 1280w, https://blogger.googleusercontent.com/img/a/AVvXsEgmL9N-d3KGMiaRqtxdU2aYV-Q3XzAFIaqpGkIyVEhYxJgglwmflOIA4uF2y0yXggrgqnOlSrnitAYG3R8Ntshd4szYZ9-c1gPadaA8Km2Z5oxXfO8ioEM6nKZZf4BDdJxBDbAxzEolFYq_Yw2eqT6HIzZZx6kKvkygl4fVB1zq0ro3leI6jM7Bczr7AQ=s1600 1600w" style="visibility: visible;" width="232" height="232">
<span style="position: relative;top: -42px;font-size: 22px;font-weight: bold;right: -5px; color:black;"> Emily </span>
</a>
</li>
<li>
<a href="https://howtodork.blogspot.com/search/label/Author-John">
<img alt="" id="Image1_img" src="https://blogger.googleusercontent.com/img/a/AVvXsEj_LpycgGFQlySdEsmbldY-NIOPfolTkVc4Tjk5gCMIMwLmvYKnT8gsozQwKSEQ-tYscZu7eTUhoFbfjuX9eeBydTR57p2QTCBgBEg2DqwzoogeolaOn7hUgJ_4z8BJWupF67Urc7VZu4O2M0uHJ23WWDTATZoxYurLWKchmhM21UQNdECTJZpR62wh4A=s315" srcset="https://blogger.googleusercontent.com/img/a/AVvXsEj_LpycgGFQlySdEsmbldY-NIOPfolTkVc4Tjk5gCMIMwLmvYKnT8gsozQwKSEQ-tYscZu7eTUhoFbfjuX9eeBydTR57p2QTCBgBEg2DqwzoogeolaOn7hUgJ_4z8BJWupF67Urc7VZu4O2M0uHJ23WWDTATZoxYurLWKchmhM21UQNdECTJZpR62wh4A=s72 72w, https://blogger.googleusercontent.com/img/a/AVvXsEj_LpycgGFQlySdEsmbldY-NIOPfolTkVc4Tjk5gCMIMwLmvYKnT8gsozQwKSEQ-tYscZu7eTUhoFbfjuX9eeBydTR57p2QTCBgBEg2DqwzoogeolaOn7hUgJ_4z8BJWupF67Urc7VZu4O2M0uHJ23WWDTATZoxYurLWKchmhM21UQNdECTJZpR62wh4A=s128 128w, https://blogger.googleusercontent.com/img/a/AVvXsEj_LpycgGFQlySdEsmbldY-NIOPfolTkVc4Tjk5gCMIMwLmvYKnT8gsozQwKSEQ-tYscZu7eTUhoFbfjuX9eeBydTR57p2QTCBgBEg2DqwzoogeolaOn7hUgJ_4z8BJWupF67Urc7VZu4O2M0uHJ23WWDTATZoxYurLWKchmhM21UQNdECTJZpR62wh4A=s220 220w, https://blogger.googleusercontent.com/img/a/AVvXsEj_LpycgGFQlySdEsmbldY-NIOPfolTkVc4Tjk5gCMIMwLmvYKnT8gsozQwKSEQ-tYscZu7eTUhoFbfjuX9eeBydTR57p2QTCBgBEg2DqwzoogeolaOn7hUgJ_4z8BJWupF67Urc7VZu4O2M0uHJ23WWDTATZoxYurLWKchmhM21UQNdECTJZpR62wh4A=s400 400w, https://blogger.googleusercontent.com/img/a/AVvXsEj_LpycgGFQlySdEsmbldY-NIOPfolTkVc4Tjk5gCMIMwLmvYKnT8gsozQwKSEQ-tYscZu7eTUhoFbfjuX9eeBydTR57p2QTCBgBEg2DqwzoogeolaOn7hUgJ_4z8BJWupF67Urc7VZu4O2M0uHJ23WWDTATZoxYurLWKchmhM21UQNdECTJZpR62wh4A=s640 640w, https://blogger.googleusercontent.com/img/a/AVvXsEj_LpycgGFQlySdEsmbldY-NIOPfolTkVc4Tjk5gCMIMwLmvYKnT8gsozQwKSEQ-tYscZu7eTUhoFbfjuX9eeBydTR57p2QTCBgBEg2DqwzoogeolaOn7hUgJ_4z8BJWupF67Urc7VZu4O2M0uHJ23WWDTATZoxYurLWKchmhM21UQNdECTJZpR62wh4A=s800 800w, https://blogger.googleusercontent.com/img/a/AVvXsEj_LpycgGFQlySdEsmbldY-NIOPfolTkVc4Tjk5gCMIMwLmvYKnT8gsozQwKSEQ-tYscZu7eTUhoFbfjuX9eeBydTR57p2QTCBgBEg2DqwzoogeolaOn7hUgJ_4z8BJWupF67Urc7VZu4O2M0uHJ23WWDTATZoxYurLWKchmhM21UQNdECTJZpR62wh4A=s1024 1024w, https://blogger.googleusercontent.com/img/a/AVvXsEj_LpycgGFQlySdEsmbldY-NIOPfolTkVc4Tjk5gCMIMwLmvYKnT8gsozQwKSEQ-tYscZu7eTUhoFbfjuX9eeBydTR57p2QTCBgBEg2DqwzoogeolaOn7hUgJ_4z8BJWupF67Urc7VZu4O2M0uHJ23WWDTATZoxYurLWKchmhM21UQNdECTJZpR62wh4A=s1280 1280w, https://blogger.googleusercontent.com/img/a/AVvXsEj_LpycgGFQlySdEsmbldY-NIOPfolTkVc4Tjk5gCMIMwLmvYKnT8gsozQwKSEQ-tYscZu7eTUhoFbfjuX9eeBydTR57p2QTCBgBEg2DqwzoogeolaOn7hUgJ_4z8BJWupF67Urc7VZu4O2M0uHJ23WWDTATZoxYurLWKchmhM21UQNdECTJZpR62wh4A=s1600 1600w" style="visibility: visible;" width="232" height="261">
<span style="position: relative;top: -42px;font-size: 22px;font-weight: bold;right: -5px; color:black;"> John</span>
</a>
</li>
<li>
<a href="https://howtodork.blogspot.com/search/label/Author-Olivia">
<img alt="" id="Image1_img" src="https://blogger.googleusercontent.com/img/a/AVvXsEhhnS1LL9y8k0nDc2axlnN-Cq3ftXfHlPqiFBeQFl1o4n0wLNp4kpv718UIa8DOhFDk6KfuKO0zis7V_TrrnC-PD-qTTV0IGadXSCjs1nT39iGY4GdAZekDmOsKT4gXgEDM8emPZxawfbnblnTkcM_XDtH3gSDK1q06xakpUajZSBIlpcfiKrapVAPvjA=s280" srcset="https://blogger.googleusercontent.com/img/a/AVvXsEhhnS1LL9y8k0nDc2axlnN-Cq3ftXfHlPqiFBeQFl1o4n0wLNp4kpv718UIa8DOhFDk6KfuKO0zis7V_TrrnC-PD-qTTV0IGadXSCjs1nT39iGY4GdAZekDmOsKT4gXgEDM8emPZxawfbnblnTkcM_XDtH3gSDK1q06xakpUajZSBIlpcfiKrapVAPvjA=s72 72w, https://blogger.googleusercontent.com/img/a/AVvXsEhhnS1LL9y8k0nDc2axlnN-Cq3ftXfHlPqiFBeQFl1o4n0wLNp4kpv718UIa8DOhFDk6KfuKO0zis7V_TrrnC-PD-qTTV0IGadXSCjs1nT39iGY4GdAZekDmOsKT4gXgEDM8emPZxawfbnblnTkcM_XDtH3gSDK1q06xakpUajZSBIlpcfiKrapVAPvjA=s128 128w, https://blogger.googleusercontent.com/img/a/AVvXsEhhnS1LL9y8k0nDc2axlnN-Cq3ftXfHlPqiFBeQFl1o4n0wLNp4kpv718UIa8DOhFDk6KfuKO0zis7V_TrrnC-PD-qTTV0IGadXSCjs1nT39iGY4GdAZekDmOsKT4gXgEDM8emPZxawfbnblnTkcM_XDtH3gSDK1q06xakpUajZSBIlpcfiKrapVAPvjA=s220 220w, https://blogger.googleusercontent.com/img/a/AVvXsEhhnS1LL9y8k0nDc2axlnN-Cq3ftXfHlPqiFBeQFl1o4n0wLNp4kpv718UIa8DOhFDk6KfuKO0zis7V_TrrnC-PD-qTTV0IGadXSCjs1nT39iGY4GdAZekDmOsKT4gXgEDM8emPZxawfbnblnTkcM_XDtH3gSDK1q06xakpUajZSBIlpcfiKrapVAPvjA=s400 400w, https://blogger.googleusercontent.com/img/a/AVvXsEhhnS1LL9y8k0nDc2axlnN-Cq3ftXfHlPqiFBeQFl1o4n0wLNp4kpv718UIa8DOhFDk6KfuKO0zis7V_TrrnC-PD-qTTV0IGadXSCjs1nT39iGY4GdAZekDmOsKT4gXgEDM8emPZxawfbnblnTkcM_XDtH3gSDK1q06xakpUajZSBIlpcfiKrapVAPvjA=s640 640w, https://blogger.googleusercontent.com/img/a/AVvXsEhhnS1LL9y8k0nDc2axlnN-Cq3ftXfHlPqiFBeQFl1o4n0wLNp4kpv718UIa8DOhFDk6KfuKO0zis7V_TrrnC-PD-qTTV0IGadXSCjs1nT39iGY4GdAZekDmOsKT4gXgEDM8emPZxawfbnblnTkcM_XDtH3gSDK1q06xakpUajZSBIlpcfiKrapVAPvjA=s800 800w, https://blogger.googleusercontent.com/img/a/AVvXsEhhnS1LL9y8k0nDc2axlnN-Cq3ftXfHlPqiFBeQFl1o4n0wLNp4kpv718UIa8DOhFDk6KfuKO0zis7V_TrrnC-PD-qTTV0IGadXSCjs1nT39iGY4GdAZekDmOsKT4gXgEDM8emPZxawfbnblnTkcM_XDtH3gSDK1q06xakpUajZSBIlpcfiKrapVAPvjA=s1024 1024w, https://blogger.googleusercontent.com/img/a/AVvXsEhhnS1LL9y8k0nDc2axlnN-Cq3ftXfHlPqiFBeQFl1o4n0wLNp4kpv718UIa8DOhFDk6KfuKO0zis7V_TrrnC-PD-qTTV0IGadXSCjs1nT39iGY4GdAZekDmOsKT4gXgEDM8emPZxawfbnblnTkcM_XDtH3gSDK1q06xakpUajZSBIlpcfiKrapVAPvjA=s1280 1280w, https://blogger.googleusercontent.com/img/a/AVvXsEhhnS1LL9y8k0nDc2axlnN-Cq3ftXfHlPqiFBeQFl1o4n0wLNp4kpv718UIa8DOhFDk6KfuKO0zis7V_TrrnC-PD-qTTV0IGadXSCjs1nT39iGY4GdAZekDmOsKT4gXgEDM8emPZxawfbnblnTkcM_XDtH3gSDK1q06xakpUajZSBIlpcfiKrapVAPvjA=s1600 1600w" style="visibility: visible;" width="232" height="196">
<span style="position: relative;top: -42px;font-size: 22px;font-weight: bold;right: -5px; color:black;"> Olivia</span>
</a>
</li>
</ul>
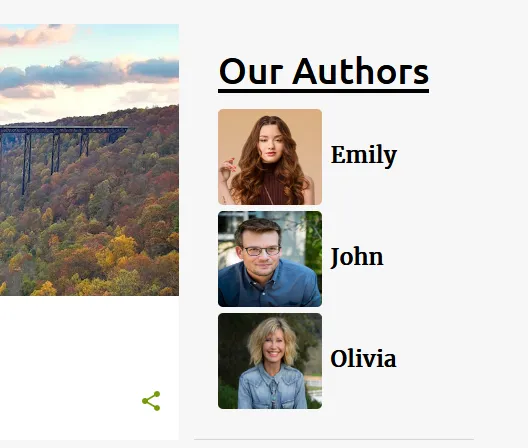
</div>- Here you can see the Authors List with thumbnails. Both Thumbnail and Name are clickable.

If you like this post then don’t forget to share with other people. Share your feedback in the comments section below. Get Access to all the tutorials of Blogger.
Recommended Posts
- How To Display Google Ads On Blogger – Step By Step | Monetize A Blogger Blog | Earn Money Online
- How To Configure Google Search Console On Blogger | Add Sitemap | Inspect URL
- How To Add & Test Custom Robots Txt On Blogger/Blogspot | Blogger SEO
- How To Configure/Set The Custom Robots Header Tags On Blogger | Blogger SEO







Leave a Reply