Do you want to display the most recent posts on your Blogger blog? You’re in the right place. In this tutorial, I will guide you step-by-step on how to display the recent posts on your Blogger blog by adding the Most Recent Post Widget.
Unlike state-of the-art professional custom Blogger templates the builtin Blogger themes do not offer the Most Recent Posts widget, which is required for every other blog. That’s why, you have to add a custom code for Most Recent Posts widget to show it on your Blogger blog.
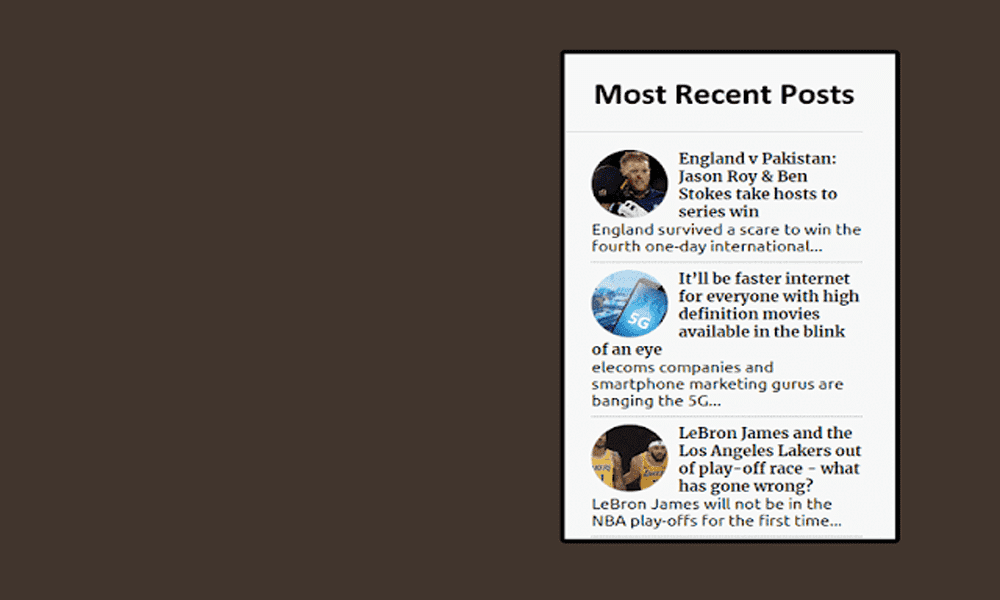
If you’re looking for a better and more powerful “Most Recent Posts widget” with quality thumbnail, go through this tutorial:
Add Most Recent Posts Widget on Blogger
Follow the steps to add and display Most Recent Posts widget on your Blogger blog.
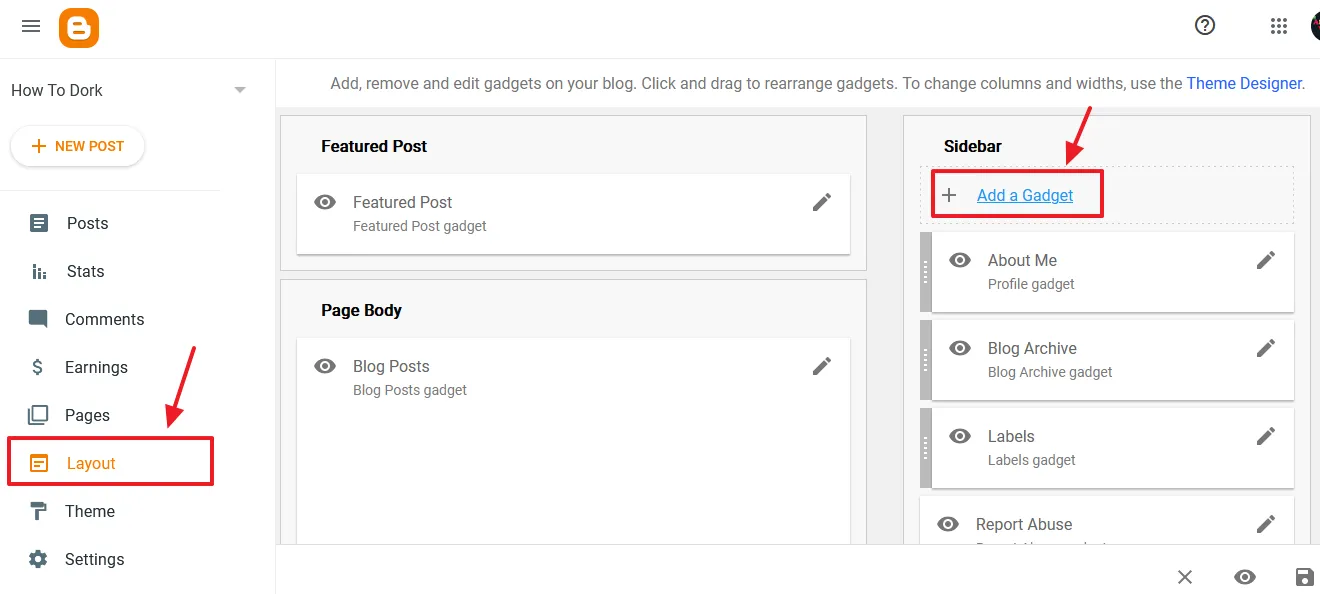
- Go to your Blogger dashboard and click the Layout from the Sidebar.
- Click Add a Gadget link of your Sidebar.

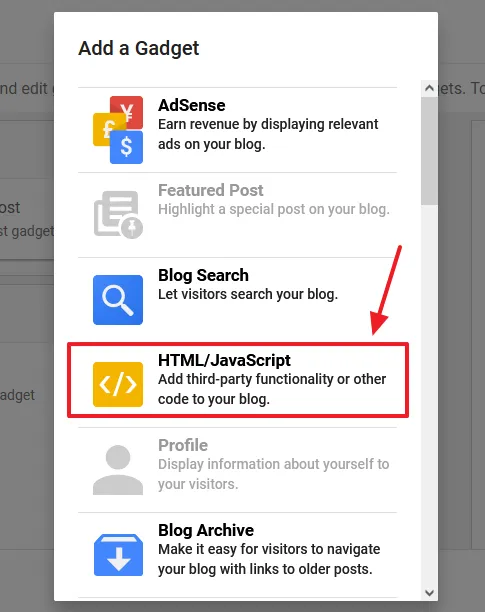
- Click the HTML/JavaScript to add it on your blog’s sidebar.

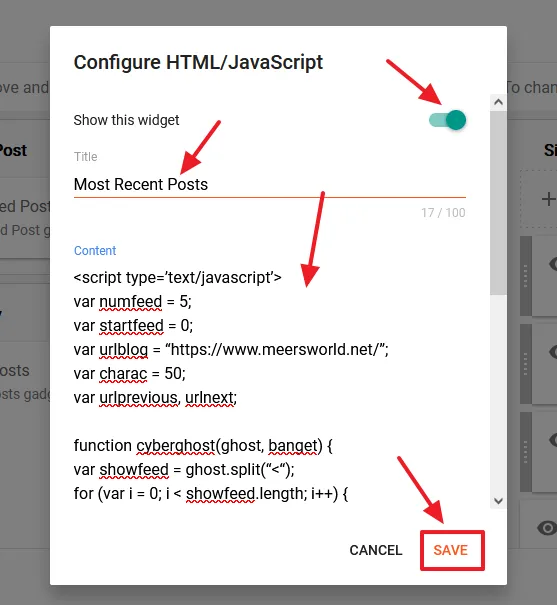
- Enter a widget Title like Most Recent Posts, Latest Posts, etc. Don’t forget to turn-on the Show this widget.
- Copy the HTML/Javascript/CSS code of Most Recent Posts widget that I have shared in the next step, and Paste in the Content textarea.
- Click the Save.

Below is the code of Most Recent Posts widget that you have to copy and paste in the above step. Some of the the things/variable in the code that you should know about are:
- var numfeed = 5; // It means number of posts appear on your widget.
- var urlblog = “https://www.example.blogspot.com/”; // Replace this URL with your blog URL.
<script type=’text/javascript’>
var numfeed = 5;
var startfeed = 0;
var urlblog = “https://www.example.blogspot.com/”;
var charac = 50;
var urlprevious, urlnext;
function cyberghost(ghost, banget) {
var showfeed = ghost.split(“<“);
for (var i = 0; i < showfeed.length; i++) {
if (showfeed[i].indexOf(“>”) != -1) {
showfeed[i] = showfeed[i].substring(showfeed[i].indexOf(“>”) + 1, showfeed[i].length);
}
}
showfeed = showfeed.join(“”);
showfeed = showfeed.substring(0, banget – 1);
return showfeed;
}
function showterbaru(json) {
var entry, posttitle, posturl, postimg, postcontent;
var showblogfeed = “”;
urlprevious = “”;
urlnext = “”;
for (var k = 0; k < json.feed.link.length; k++) {
if (json.feed.link[k].rel == ‘previous’) {
urlprevious = json.feed.link[k].href;
}
if (json.feed.link[k].rel == ‘next’) {
urlnext = json.feed.link[k].href;
}
}
for (var i = 0; i < numfeed; i++) {
if (i == json.feed.entry.length) {
break;
}
entry = json.feed.entry[i];
posttitle = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == ‘alternate’) {
posturl = entry.link[k].href;
break;
}
}
if (“content” in entry) {
postcontent = entry.content.$t;
} else if (“summary” in entry) {
postcontent = entry.summary.$t;
} else {
postcontent = “”;
}
if (“media$thumbnail” in entry) {
postimg = entry.media$thumbnail.url;
} else {
postimg = “http://1.bp.blogspot.com/-eiX9aalicz8/VWEORfDN71I/AAAAAAAAHdg/vfHyEfYKBh0/s1600/no_image.gif”;
}
showblogfeed += “<div class=’cg-elemen’>”;
showblogfeed += “<a =href='” + posturl + “‘ target=’_blank’><img src='” + postimg + “‘ /></a>”;
showblogfeed += “<h6><a href='” + posturl + “‘>” + posttitle + “</a></h6>”;
showblogfeed += “<p>” + cyberghost(postcontent, charac) + “…</p>”;
showblogfeed += “</div>”;
}
document.getElementById(“terbaru”).innerHTML = showblogfeed;
showblogfeed = “”;
if (urlprevious) {
showblogfeed += “<a href=’javascript:navigasifeed(-1);’ class=’previous’>◄ Previous</a>”;
} else {
showblogfeed += “<span class=’noactived previous’>◄ Previous</span>”;
}
if (urlnext) {
showblogfeed += “<a href=’javascript:navigasifeed(1);’ class=’next’>Next ►</a>”;
} else {
showblogfeed += “<span class=’noactived next’>Next ►</span>”;
}
showblogfeed += “<a href=’javascript:navigasifeed(0);’ class=’home’>Home</a>”;
document.getElementById(“cg-navigasifeed”).innerHTML = showblogfeed;
}
function navigasifeed(url) {
var p, parameter;
if (url == -1) {
p = urlprevious.indexOf(“?”);
parameter = urlprevious.substring(p);
} else if (url == 1) {
p = urlnext.indexOf(“?”);
parameter = urlnext.substring(p);
} else {
parameter = “?start-index=1&max-results=” + numfeed + “&orderby=published&alt=json-in-script”
}
parameter += “&callback=showterbaru”;
incluirscript(parameter);
}
function incluirscript(parameter) {
if (startfeed == 1) {
removerscript();
}
document.getElementById(“terbaru”).innerHTML = “<div id=’cg-loading’></div>”;
document.getElementById(“cg-navigasifeed”).innerHTML = “”;
var archievefeed = urlblog + “/feeds/posts/default” + parameter;
var terbaru = document.createElement(‘script’);
terbaru.setAttribute(‘type’, ‘text/javascript’);
terbaru.setAttribute(‘src’, archievefeed);
terbaru.setAttribute(‘id’, ‘MASLABEL’);
document.getElementsByTagName(‘head’)[0].appendChild(terbaru);
startfeed = 1;
}
function removerscript() {
var elemen = document.getElementById(“MASLABEL”);
var parent = elemen.parentNode;
parent.removeChild(elemen);
}
onload = function() {
navigasifeed(0);
}
</script>
<style>
/*Recent Post Navigation*/
a,
a:visited {
color: #555;
outline: none;
text-decoration: none;
}
a:hover,
a:focus,
a:visited:hover {
color: #22a1c4;
text-decoration: none;
}
.terbaru-container {
background: #fff;
width: 223px;
margin: -10px auto;
padding: 9px;
/* border: 1px solid #ccc; */
}
#cg-terbaru {
border: 1px solid #585858;
width: 100%;
margin: 0 auto;
}
#terbaru {
margin: 0px;
}
.cg-elemen {
margin: 5px 0;
padding: 5px;
height: auto;
overflow: hidden;
padding-bottom: 20px;
}
.cg-elemen img {
padding: 0;
float: left;
height: 70px;
margin-right: 11px;
width: 70px;
border-radius:50%;
}
.cg-elemen h6,
.cg-elemen h6 a {
font-size: 13px!important;
font-weight: normal !important;
margin: 0;
color: #222;
}
.cg-elemen p {
font-size: 12px;
font-family: ‘Oswald’;
text-align: left;
color: #555;
line-height: normal;
margin: 5px 0;
}
#cg-loading {
color: #888;
font-family: inherit;
font-size: 100px;
letter-spacing: -10px;
text-align: center;
text-shadow: -5px 0 1px #444;
background: #fff url(http://4.bp.blogspot.com/-jSUS8v5kwpQ/U8Z_6Ufr-PI/AAAAAAAAEYY/o4cQPKvt8vQ/s1600/loading.gif) no-repeat 50% 50%;
height: 470px;
}
#cg-navigasifeed {
color: #bbb;
font-family: Oswald;
font-size: 12px;
text-align: center;
margin: 0px;
}
#cg-navigasifeed a {
color: #141414!important;
font-family: inherit!important;
font-size: 12px!important;
font-weight: 400!important;
display: block;
padding: 5px 10px;
}
#cg-navigasifeed span {
padding: 5px 10px;
}
#cg-navigasifeed .next {
float: right;
}
#cg-navigasifeed .previous {
float: left;
}
#cg-navigasifeed .home {
text-align: center;
}
#cg-navigasifeed a:hover,
#cg-navigasifeed span.noactived {
color: transparant!important;
}
@media screen and (max-width:700px) {
.terbaru-container, #terbaru, #cg-navigasifeed {
width:auto;
}
}
@media screen and (max-width:300px) {
.cg-elemen img {
display:none;
}
}
Lanjut, Sekarang Tinggal Memasukan Javascriptnya.
Cari
</style>
<div class=”terbaru-container”>
<div id=”terbaru”></div>
<div id=”cg-navigasifeed”></div>
</div>- Get access to all the Blogger Tutorial. If you like this post then don’t forget to share with other people. Share your feedback in the comments section below.

Also Read
- How To Add Read More Link in Posts On Blogger
- Beginner’s Guide To Migrate Blogger Blog To WordPress
- How To Connect Blogger Blog to Google Search Console
- How to Set Up Blogger Blog Settings | A to Z
- Buy Blogger Templates | For All Niches
- How To Show Posts Of Specific Label In Blogger | Widget
- How To Filter Blogger Posts By Authors | List of Authors Widget






Leave a Reply