Do you want to display posts with thumbnails and links horizontally in a row using HTML/CSS? You’re in the right place.
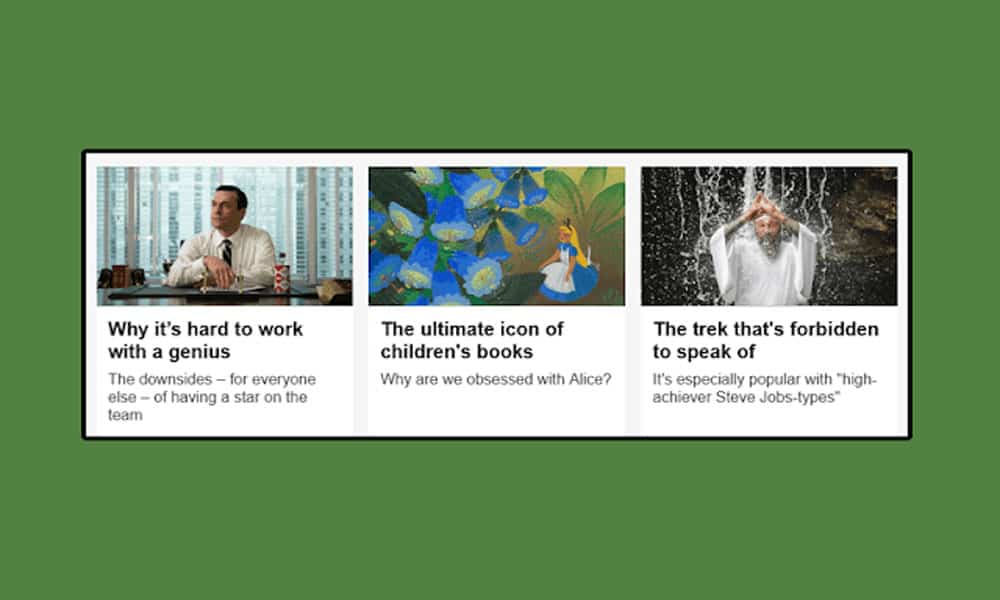
In this tutorial, I will guide you step-by-step on how to display posts with thumbnails & links horizontally in a row using simple HTML/CSS code.
Large websites such as News & Magazine blogs publish lot of new content each day. To get the attention of visitors such websites have to make sure that all their newly published blog posts should be displayed on the homepage. By displaying posts horizontally in a row filtered by categories, you can show maximum content on a small area.
This is the CSS code for displaying Horizontal Posts. You can customize anything in the code.
<style>
#main ul
{
list-style:none;
}
#main li
{
display: inline-block !important;
overflow: hidden !important;
float: left !important;
width: 270px !important;
padding-left:16px !important;
background: none !important;
margin: 0px 10px 0 0 !important;
border: none;
padding-right: 14px !important;
}
#main .thumbnailhr img
{
width:270px !important; /* Thumbnail Width */
height:160px !important; /* Thumbnail Height */
}
#main .link-bodyhor h3 a
{
font-size:16px !important;
color:black !important;
}
#main .link-bodyhor h3 a:visited
{
color:black !important;
}
#main .link-bodyhor h3 a:hover
{
color:orangered !important;
}
</style>Below is the HTML code for displaying Horizontal Posts with thumbnails and links. This code displays three posts in a row.
Replace the href links with your posts link, and replace img src links with your post thumbnail links.
<div id="main">
<ul>
<li>
<a class="thumbnailhr" href="https://www.abc.html"><img src="https://abc1.jpg"></a>
<div class="link-bodyhor">
<h3><a href="https://www.abc.html">Enter the title of link</a></h3>
</div>
</li>
<li>
<a class="thumbnailhr" href="https://www.abc2.html"><img src="https://abc2.jpg"></a>
<div class="link-bodyhor">
<h3><a href="https://www.abc2.html">Enter the title of link</a></h3>
</div>
</li>
<li>
<a class="thumbnailhr" href="https://www.abc3.html"><img src="https://abc3.jpg"></a>
<div class="link-bodyhor">
<h3><a href="https://www.abc3.html">Enter the title of link</a></h3>
</div>
</li>
</ul>
</div>If you like this post then don’t forget to share with people. Share your feedback in the comments section below.
Also Read






Leave a Reply