Do you want to create a simple menu with a horizontal scrollbar? You’re in the right place. In this tutorial, I will guide you step-by-step on how to create.
You want to show lot of items (tabs) horizontally on your menu, but because of the space limitation you can’t and have to reduce the menu items.
If you want to show all your menu items horizontally by any mean, there is a very simple solution, put a horizontal scrollbar, so that one can easily move the bar left and right to see all the menu items.
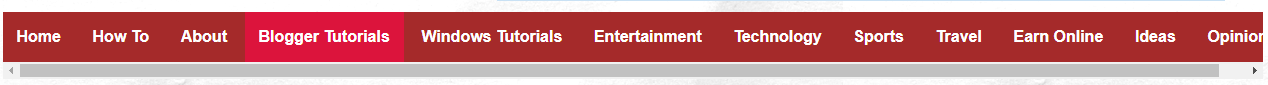
This is how the menu will look like with the horizontal scrollbar. The horizontal bar appears only when your menu items will exceed the maximum width of menu.

Put this code on your website, and update the menu-item links and text.
<style>
div.menu {
background-color: brown;
overflow: auto;
white-space: nowrap;
}
div.menu a {
display: inline-block;
padding: 14px;
text-decoration: none;
color: white;
text-align: center;
font-size: 16px;
font-weight: bold;
}
div.menu a:hover {
background-color: crimson;
color: white;
}
</style>
<!-- Menu Starts Here -->
<div class="menu">
<a href="https://www.example.com/">Home</a>
<a href="#">How To</a>
<a href="#">About</a>
<a href="#">Blogger Tutorials</a>
<a href="#">Windows Tutorials</a>
<a href="#">Entertainment</a>
<a href="#">Technology</a>
<a href="#">Sports</a>
<a href="#">Travel</a>
<a href="#">Earn Online</a>
<a href="#">Ideas</a>
<a href="#">Opinions</a>
</div>
<!-- Menu Ends Here -->So it was all about how to create a simple menu with horizontal scrollbar. Hope you would have liked this tutorial. If you like this post then don’t forget to share with other people. Share your feedback in the comments section below.

Also Read






Leave a Reply