Do you want to show Blogger widgets only on the homepage of your Blogger blog? You’re in the right place. In this tutorial, I will guide you step-by-step on how to show Blogger widgets only on your homepage by inserting conditional tags in your theme.
On Blogger layout, if you add a widget on Header, Footer, and Main Body it appears on both homepage and other pages. Sometimes it becomes unnecessary to display a widget on all pages, so in order to restrict a Blogger widget only to homepage you can insert conditional tags in you theme.
RELATED
- How To Insert Conditional Tags On Blogger Theme | Different Types of Conditional Tags
- How to Set Up Blogger Settings | A to Z
- Introduction to Theme Customize Settings in Blogger
How to Show Blogger Widgets Only on Homepage
Follow the steps to insert conditional tags for a widget in your Blogger theme in order to restrict it to homepage only.
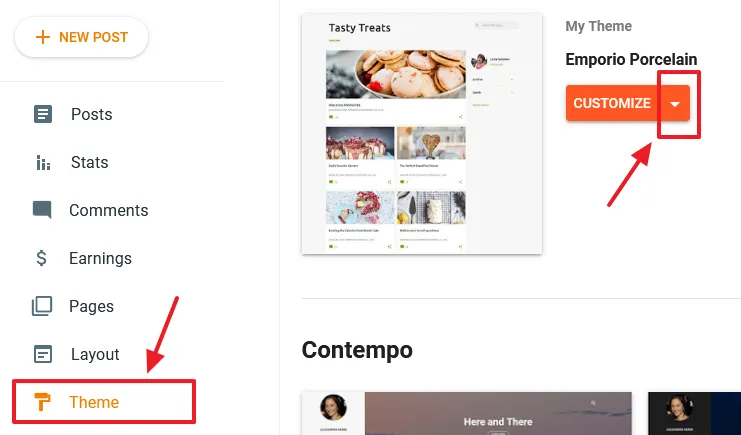
- Click the Theme from the Sidebar.
- Click the Downward Arrow attached to CUSTOMIZE button.

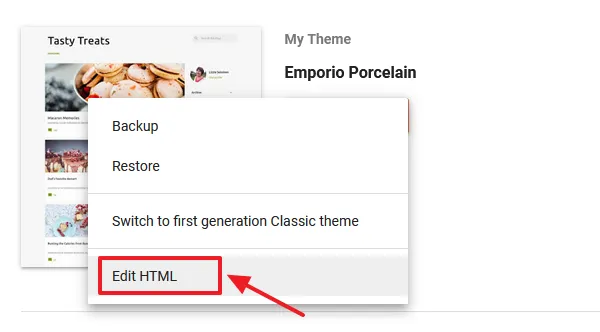
- Click the Edit HTML option.

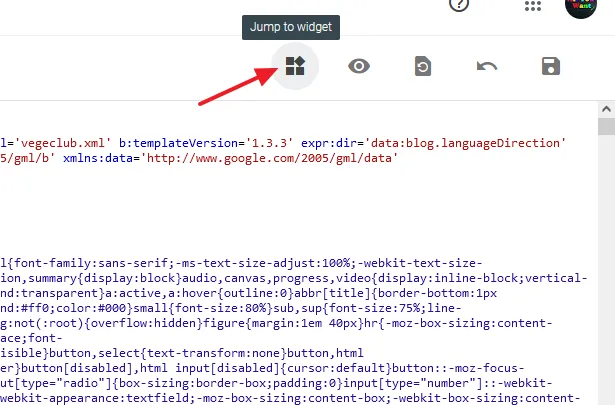
- Click the “Jump to widget” icon located at top to directly reach the code of the widget.

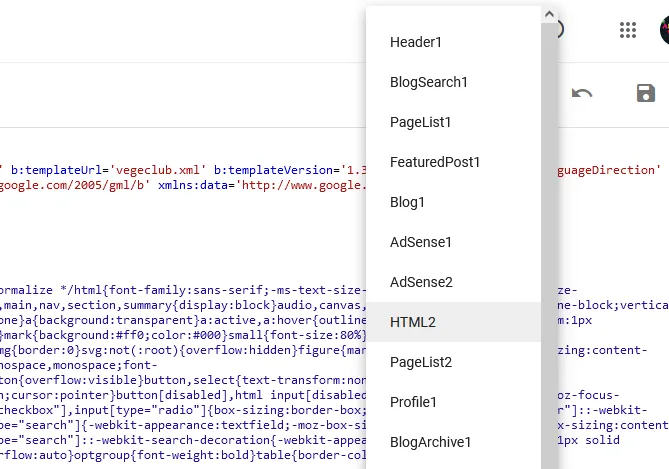
- Choose the widget from the list. Remember that custom widgets will not be listed by their name, they will be listed by Id like HTML1, HTML2…, but once you click a widget from the list you can see its “Title” and “Id“, as I have shown in the next step.

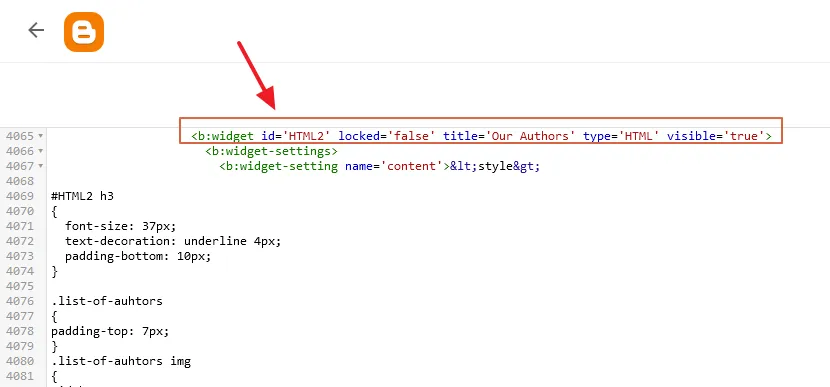
When you click the widget its starting line will be at top. Widget body starts from the line like this:
<b: widget id='HTML2' locked='false' title='Our Authors' type='HTML'>
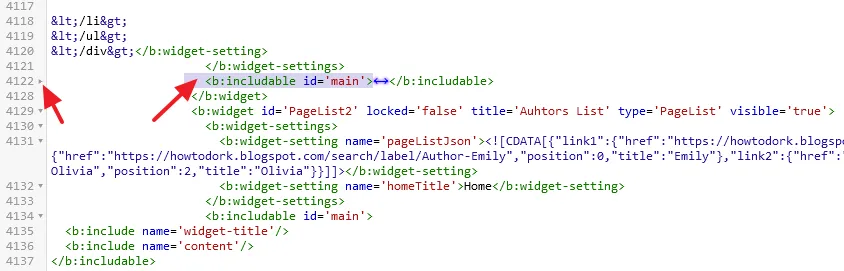
Now slowly scroll down till you reach the line:
<b:includable id='main'><-></b:includable>Click on the Black Arrow to expand the code if it is already not expanded.

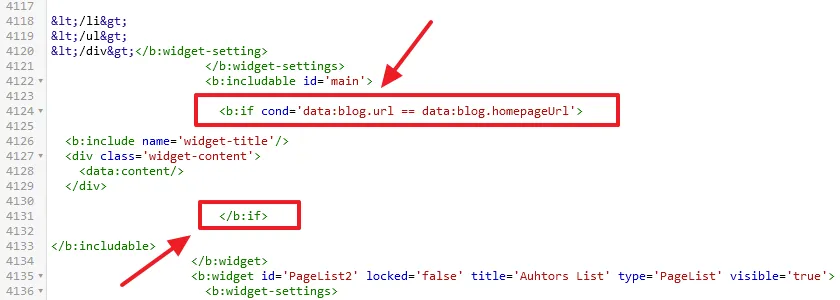
Paste this condition below the line <b:includable id=’main’>, as I have shown.
<b:if cond='data:blog.url == data:blog.homepageUrl'>To close the condition Paste </b:if> just before </b:includable> Like:
</b:if>
</b:includable>
</b:widget>The widget body (code) ends at </b:widget>.

- Save the theme.
- Open your blog/website and check whether the widget is appearing on the other pages or not.
Get access to all the Blogger Tutorials. If you like this post then don’t forget to share with other people. Share your feedback in the comments section below.
Also Read
- How To Display Google Ads On Blogger – Step By Step | Monetize A Blogger Blog
- How To Configure Google Search Console On Blogger | Add Sitemap | Inspect URL
- How To Add & Test Custom Robots Txt On Blogger/Blogspot | Blogger SEO
- How To Configure/Set The Custom Robots Header Tags On Blogger | Blogger SEO







Leave a Reply